- 初心者だけど、WordPressでホームページを作ってみたい!
- WordPressでホームページを作りたいんだけど、作り方が分からない・・・。
- WordPressを使ったホームページの作り方の手順を教えてほしいなぁ。
本記事のテーマは『WordPressを使ったホームページの作り方』です。
WordPressを使ったホームページの作成手順をスクリーンショット画像付きで解説しています。
もくじ
STEP1|WordPressのホームページを作成するための環境を作ろう

まずは、WordPressのホームページを構築する環境を作成します。
行う作業は以下の通りです。
- ホームページのデータを保管するためのサーバーを用意する
- ホームページのURLとなるドメインを取得する
- サーバーにWordPressをインストールする
- ホームページにSSLを設定する
それでは、サーバーの用意から作業を開始しましょう!
1-1|ホームページのデータを保管するためのサーバーを用意する
まずは、ホームページのデータを保管するためのサーバーを用意します。
サーバーを提供している会社は数多くありますが、ConoHa WINGサーバーが1番おすすめです。
ConoHa WINGを選ぶメリット

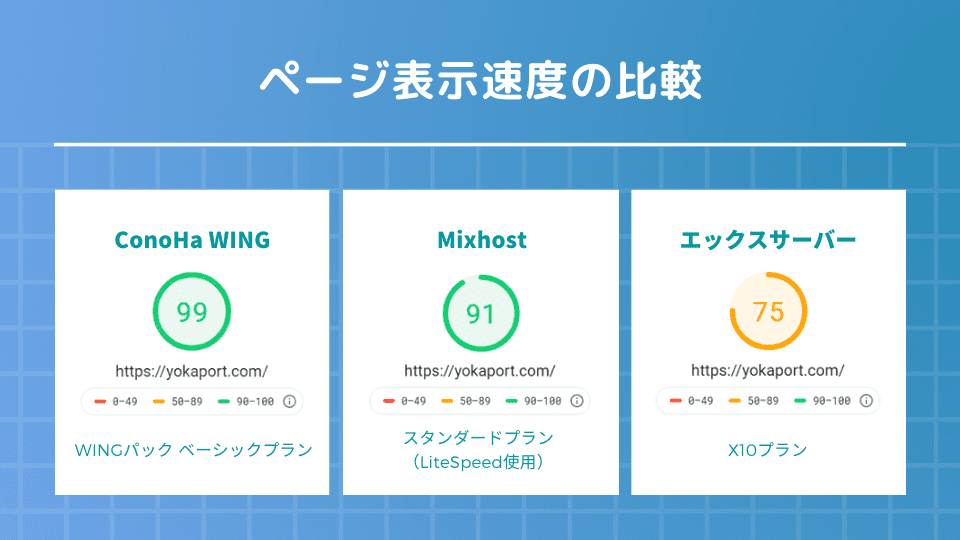
- サーバー応答速度が国内最速でサイトの表示スピードが超速い!(重要)
- 高スペックなのにサーバー費用が安い。さらに、独自ドメインが永久無料で使える。
- 初心者には難しいキャッシュ処理や常時SSL化などのサポートが良好。
- 操作画面がどのサーバーよりも分かりやすく設計されており、初心者でも挫折しない!
本ページでは、ConoHa WINGサーバーをベースに手順を解説していきます。

mixhost
![]() サーバーもConoHa WINGと同等にスペックが高く、おすすめの良サーバーです。
サーバーもConoHa WINGと同等にスペックが高く、おすすめの良サーバーです。
しかし、mixhostはcPanelという操作画面を採用しており、サーバー側の処理を行う際、初心者には取り扱いのハードルが高めです。値段もConoHa WINGより高いので、これからWordPressでホームページを作成する人はConoHa WINGを選ぶことをおすすめします。
エックスサーバー
![]() はレンタルサーバー会社としては老舗のため利用者が多く、ConoHa WINGやmixhostが台頭する2018年頃までは、「レンタルサーバーといえばエックスサーバーだよね」と言われるほど人気でした。しかし、ここ数年でConoHa WINGなどスペックや価格を上回るサーバーが出てきたため、現在ではエックスサーバーからConoHa WINGに乗り換えるユーザーが続出しており、これからWordPressでホームページを作成する人がエックスサーバーを選ぶメリットはほとんどありません。
はレンタルサーバー会社としては老舗のため利用者が多く、ConoHa WINGやmixhostが台頭する2018年頃までは、「レンタルサーバーといえばエックスサーバーだよね」と言われるほど人気でした。しかし、ここ数年でConoHa WINGなどスペックや価格を上回るサーバーが出てきたため、現在ではエックスサーバーからConoHa WINGに乗り換えるユーザーが続出しており、これからWordPressでホームページを作成する人がエックスサーバーを選ぶメリットはほとんどありません。
さくらのレンタルサーバ(さくらサーバー)もネット黎明期の1997年からサービスを開始しており有名ですが、少し開発者向けなので初心者は初期設定でつまづきやすいと思います。
カラフルボックス
はサーバー障害が多く(直近1年間で20回ほど発生)、不安定なためおすすめしません。
ロリポップは使い勝手が非常に悪いです。選択するメリットはほぼ無いので選ばないようにしましょう。
| ConoHa WING | mixhost | エックスサーバー | さくらサーバー | ロリポップ | カラフルボックス | |
|---|---|---|---|---|---|---|
| 初期費用 | 無料 | 無料 | 3,000円 | 1,048円 | 1,500円 | 2,000円 |
| 月額費用 | 800円~ | 880円~ | 900円~ | 524円 | 500円~ | 880円~ |
| 容量 | SSD 250GB | SSD 250GB | SSD 200GB | HDD 100GB | HDD 120GB | SSD 300GB |
| 独自SSL無料 | ||||||
| 自動バックアップ | 無料 | 無料 | 5,000円~ | 無料 | 機能無し | 無料 |
| http/2 | ||||||
| サーバー応答速度 | (国内最速) |
|||||
| 転送量 | 4.5TB/月 | 4.5TB/月 | 4.5TB/月 | 80GB/日 | 100GB/日 | 3TB/月 |
| プラン切り替えの柔軟性 | 即時 | 即時 | 月単位 | 変更不可 | ダウングレード不可 | 即時 |
| サポート体制 | 電話・メール・チャット | メールのみ | 電話・メール | 電話・メール | 電話・メール・チャット | 電話・メール・チャット |
サーバーの申込み手順
それでは、WordPressのホームページのデータを保管するサーバーの用意を進めていきましょう!
まずは、こちらよりConoHa WINGの申込みページを開いてください。
初めてご利用の方の欄に、メールアドレスと希望するパスワードを入力し、次へをクリック

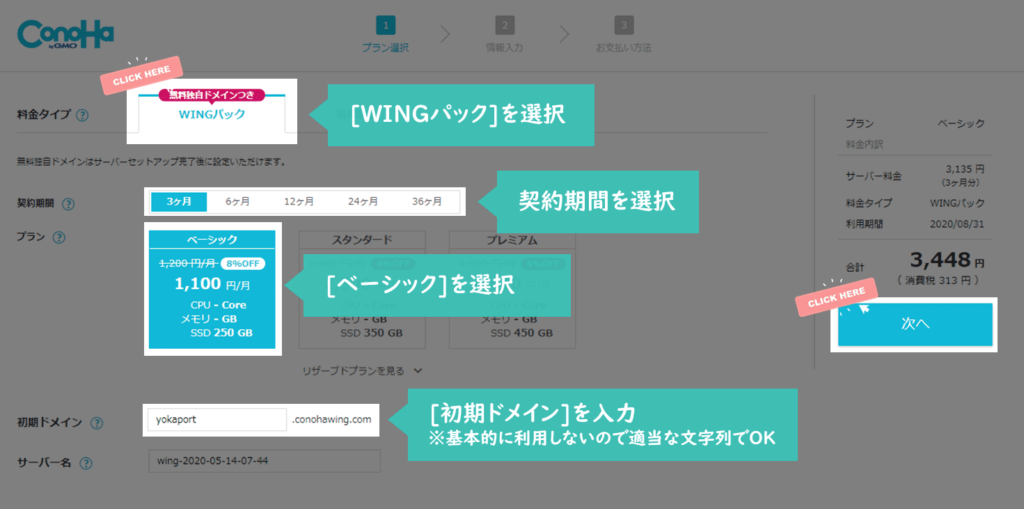
サーバーの契約期間やプランを選択します。

料金タイプ
WINGパックを選択。
契約期間
任意の契約期間を選択。(契約期間が長くなるほど料金が安くなるシステム。一括払いなのでご注意ください)
プラン
基本的にはベーシックでOK。ConoHa WINGはプラン変更がいつでも可能なので、後からサーバー強化したい場合は、いつでも変更できます。
初期ドメイン
基本的に使わないので適当な文字列でOKです。(これから作るホームページには一切関係ありません)
サーバー名
何でもOKです。(特にこだわりが無ければそのままでOK)
入力が完了したら次へをクリックしましょう。
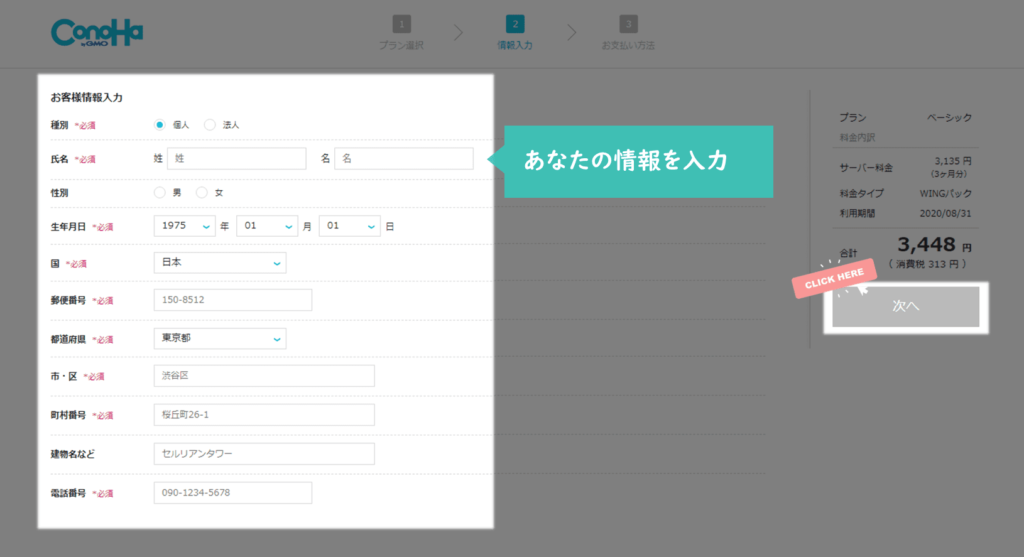
続いて個人情報の入力です。入力したら、次へをクリックしましょう。

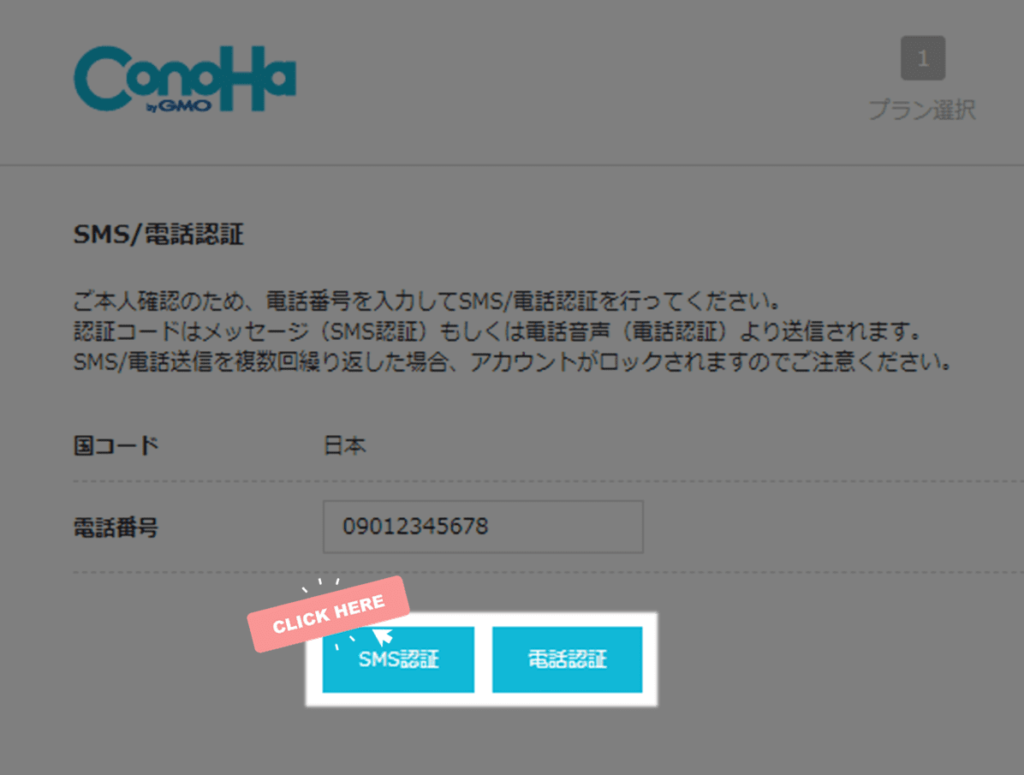
SMS認証または電話認証ボタンをクリックします。

SMS認証の場合
入力した電話番号宛にショートメッセージで認証コードが届きます。
電話認証の場合
入力した電話番号宛に電話がかかってきます。(機械音声通話で認証コードが通知されます。人との通話は一切ありません。)
通知された認証コードを入力して、送信をクリックします。

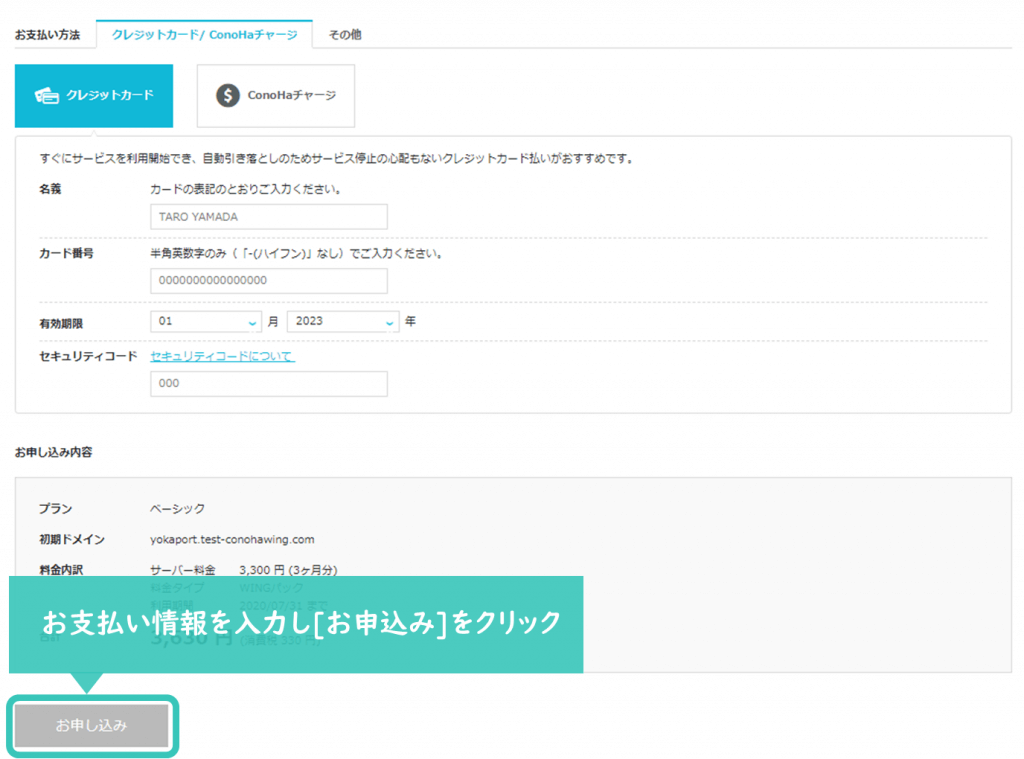
お支払い情報を入力してお申し込みをクリックしましょう。

1-2|ホームページのURLとなるドメインを取得する
続いて、ホームページのURLとなるドメインを取得していきます。
Youtubeならhttps://www.youtube.comがドメイン。
このブログならhttps://yokaport.comがドメインです。
ドメインの取得手順
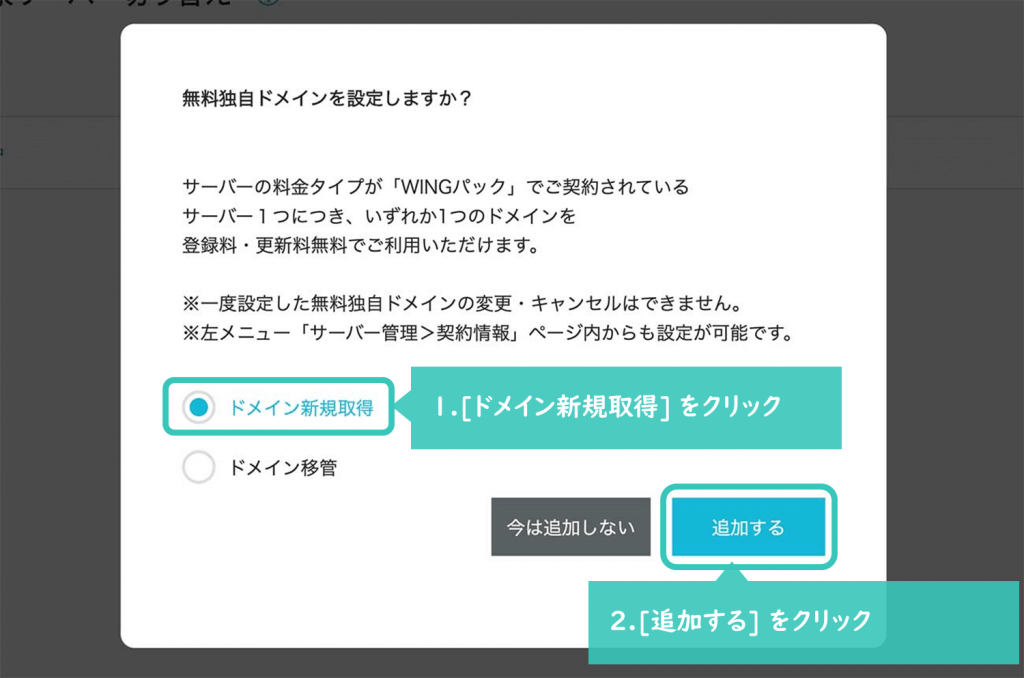
WINGパックの決済が完了すると、下記画像のような「無料独自ドメインを設定しますか?」というポップアップ画面が出てきます。
ドメイン新規取得を選択して、追加するをクリックしましょう。

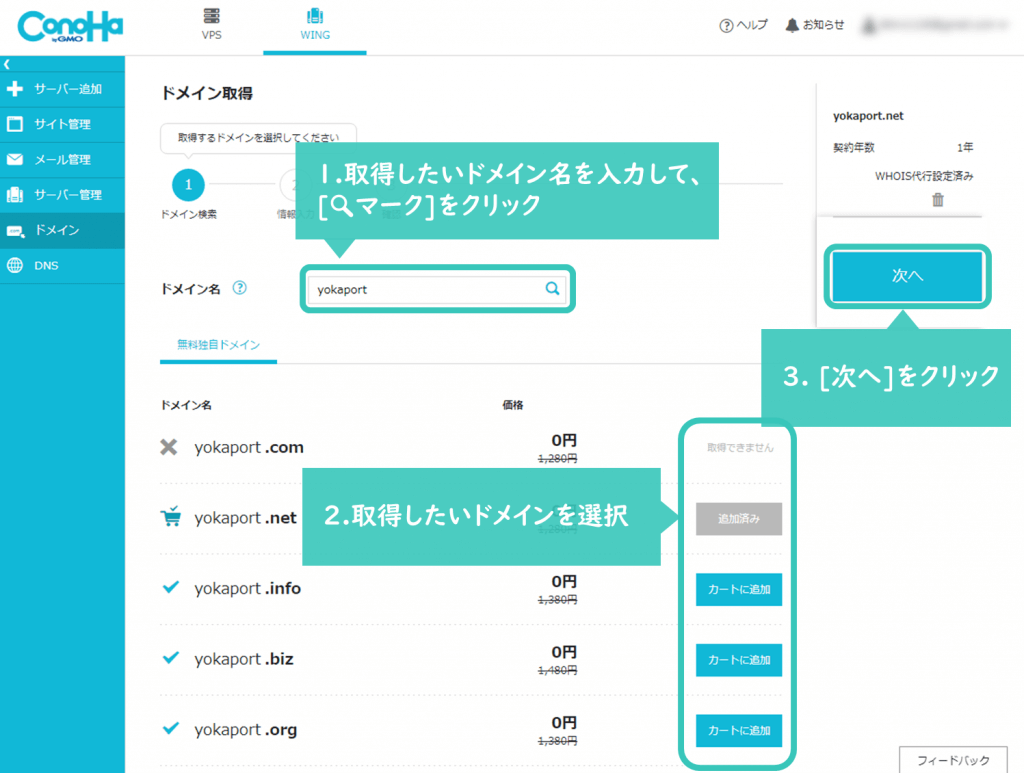
①ホームページで利用したいドメイン名を入力して、マークをクリックします。

②.com、.netなど利用したいドメインを選択して、カートに追加をクリックしましょう。
③次へをクリックします。
ドメイン名って何にすればいいですか?
日本語ドメイン以外であれば何でもOKです。自分が気に入ったもので、なるべく覚えやすい短めのものにしましょう。ドメインの末尾(トップレベルドメイン)は、WordPressで作るサイトがコーポレートサイトなのであればco.jp、組織運営するものであれば.org、それ以外なら.comや.net.jpを選んでおけば無難です。
※.jpで外国語サイトを作成すると、海外で外国語検索をしたときに上位に表示されにくくなるので、外国人向けのブログを作る場合は.jpは避けましょう。
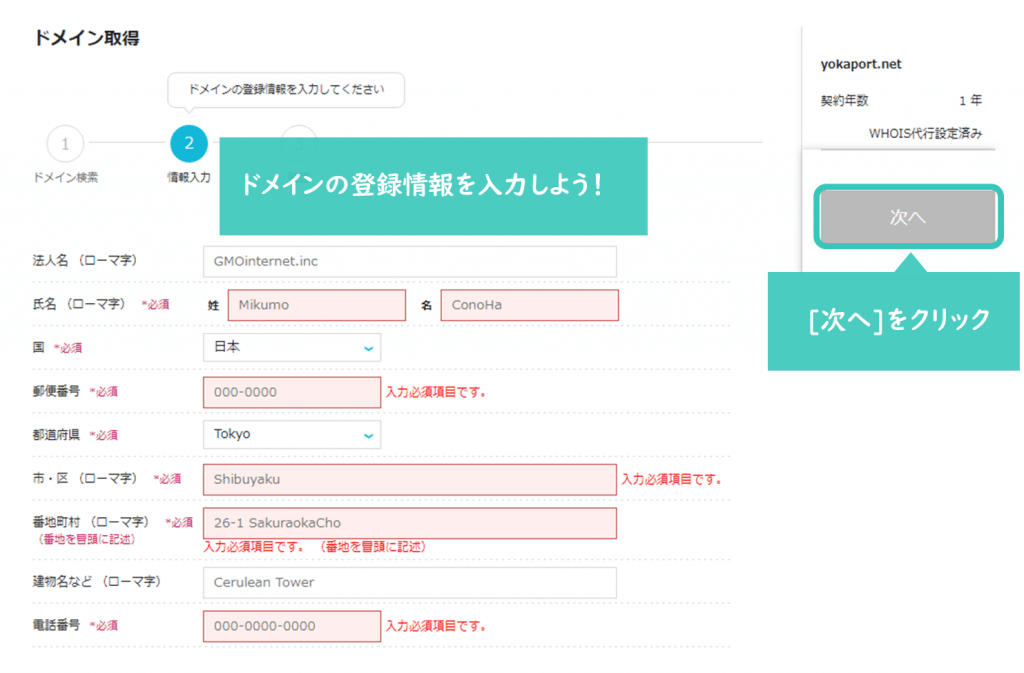
続いて、ドメインに登録する個人情報の入力を行います。
※法人名は、個人の場合は入力しなくてOK。住所はローマ字表記での入力なのでご注意ください。

入力が完了したら、次へをクリックしましょう。
「WHOIS代行設定済み」ってなに?
ドメインの所有者情報を非公開にできる設定です。通常、ドメインの所有者情報はネット上に公開されており、ドメインが分かれば所有者の個人情報を特定できてしまいます。WHOIS代行は、ネット上で公開されてしまうドメイン所有者の個人情報をプライバシー保護 などの観点から非公開とできるサービスで、ConoHa WINGでは自動&無料で設定されます。
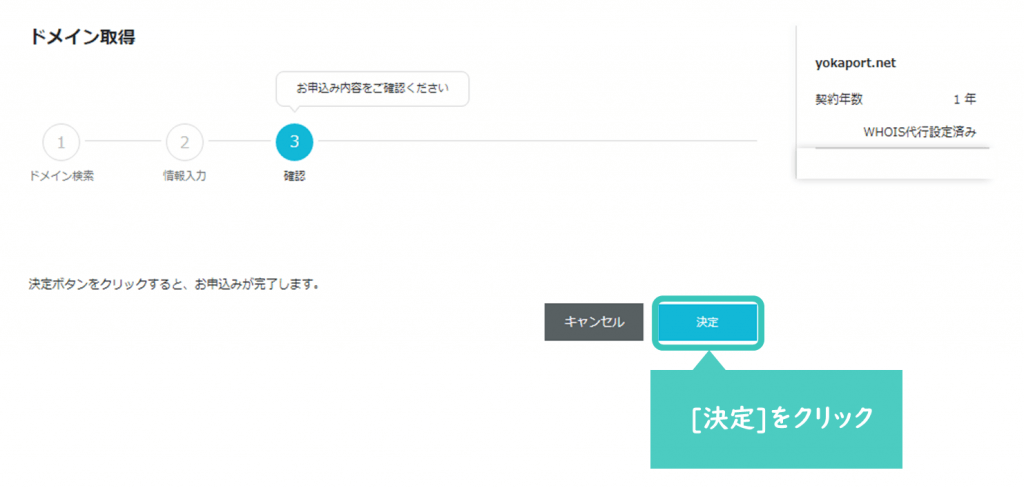
最後に、決定をクリックしましょう。

ドメインの取得とサーバーのセットが開始されます。これでドメインの取得は完了です!
1-3|サーバーにWordPressをインストールする
続いて、WordPressをサーバーにインストールしていきます!
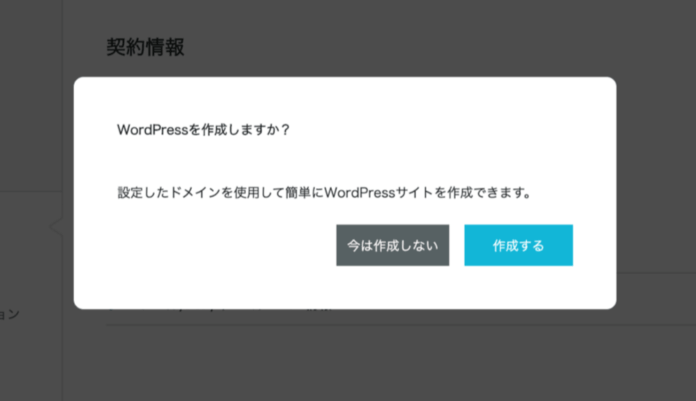
ドメインの取得が完了すると、下記画像のように「WordPressを作成しますか?」というポップアップ画面が出てきます。
作成するをクリックしてWordPressのインストール画面に進みましょう。

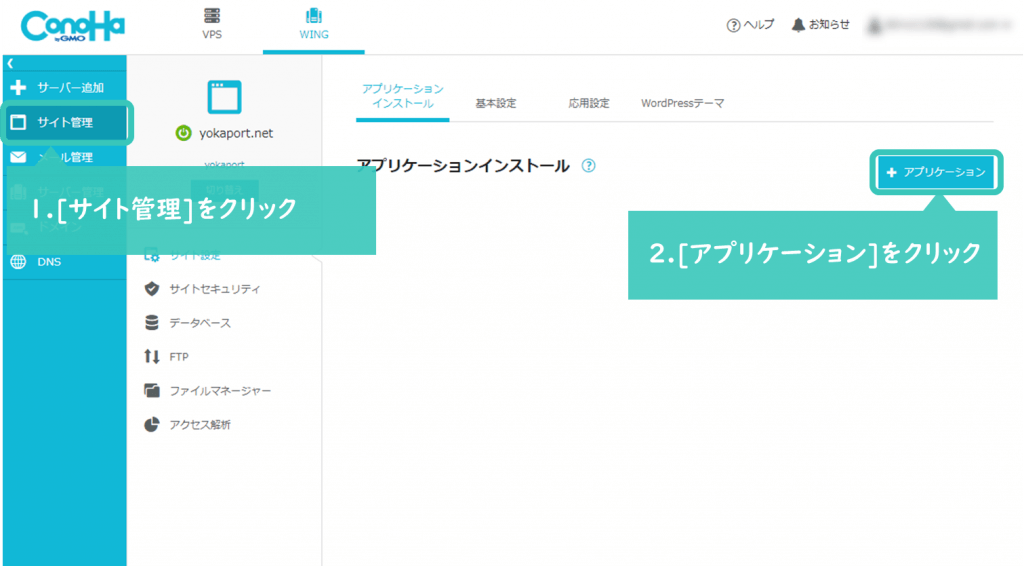
上記画面が表示されない場合
管理画面の左メニューサイト管理をクリック。
+アプリケーションをクリックして、WordPressのインストール画面に進みましょう。

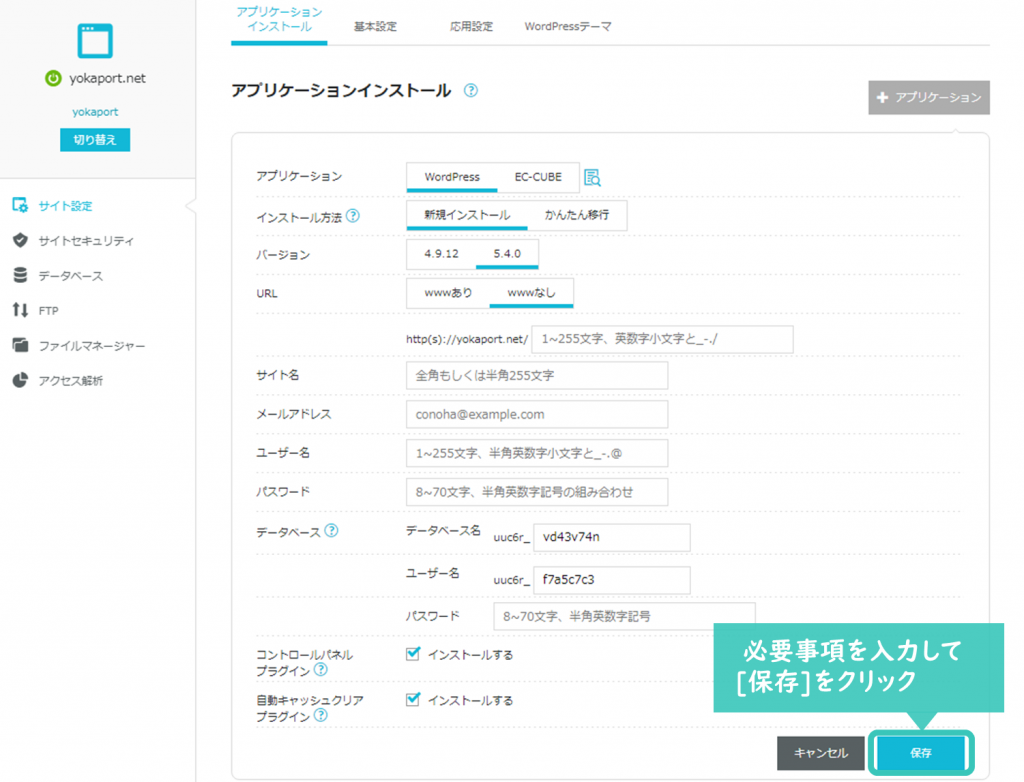
WordPressのインストール手順
必要事項を入力して、保存をクリックしましょう。
※各項目の説明は画像下に記載しています

アプリケーション
WordPressを選択。
インストール方法
新規インストールを選択。
バージョン
最新版(数字が大きい方)を選択。
URL
wwwありor wwwなしはお好みでOK。
(「wwwあり」の場合、https://www.yokaport.comのように、ドメインの前に「www」が付きます。)
下のテキストボックスは空欄でOK
サイト名
ホームページの名前を入れましょう。後からでも変更できます。
メールアドレス
自分のメールアドレスを入力。
ユーザー名
自分が設定したいユーザー名を入力。※ログイン時に必要な情報になります
パスワード
自分が設定したいパスワードを入力。※ログイン時に必要な情報になります
データベース-データベース名
何でもOK。特にこだわりがなければそのままでOKです。
データベース-ユーザー名
何でもOK。特にこだわりがなければそのままでOKです。
データベース-パスワード
何でもOK。※使用頻度は低いですが、忘れないようにメモしておきましょう。
コントロールパネルプラグイン
チェックを入れる。
自動キャッシュクリアプラグイン
チェックを入れる。
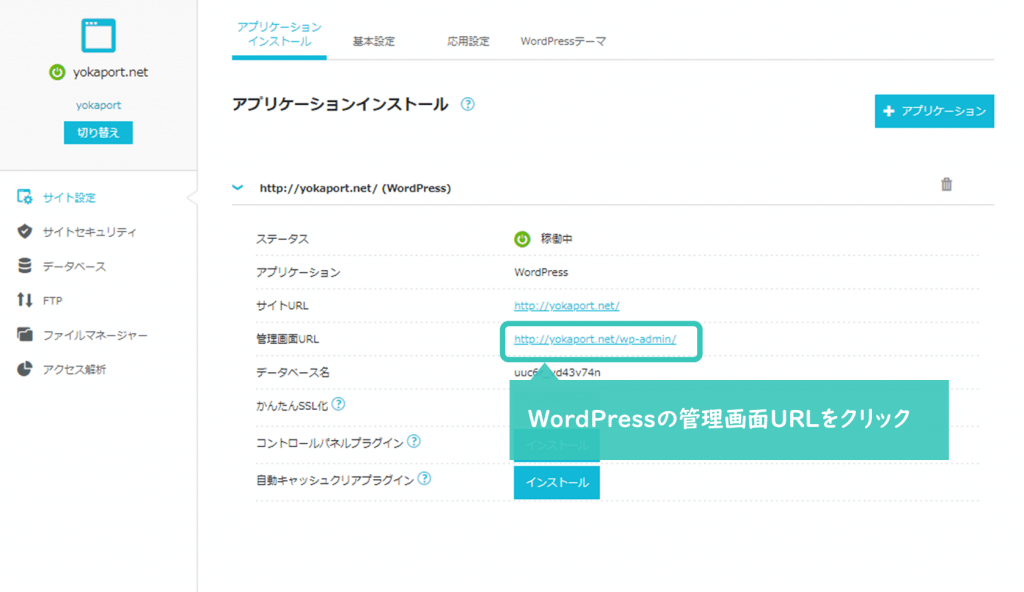
保存をクリックするとWordPressのインストールが始まります。下記画面が表示されるので、ホームページのドメインをクリックしましょう。

管理画面URLをクリックしましょう!

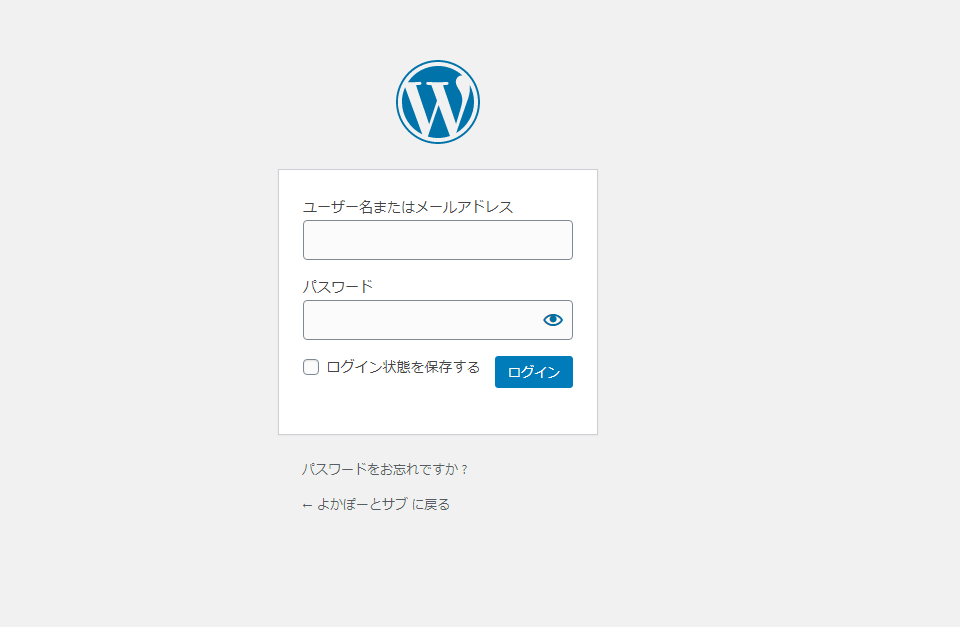
サーバーにインストールされたWordPressのログイン画面が表示されます。先ほど設定したユーザー名とパスワードを入力してログインしてみましょう!

1-4|ホームページにSSLを設定する
続いて、ホームページのセキュリティを保護するために、SSLの設定をしていきます。
ConoHa WINGのSSL化設定は、SSL有効化ボタンをONにするだけですので、超簡単です。
SSLとはWebサイトのデータ通信を暗号化して送受信する技術のことで、サイト訪問者の情報漏洩を守る上で必須の設定です。SSL対応していないWebサイトは、情報漏洩のリスクがあるだけでなく、Googleをはじめとする検索エンジンから”信頼のおけるWebサイトである”と評価されず、検索結果で上位表示されにくくなります。
SSLの設定手順
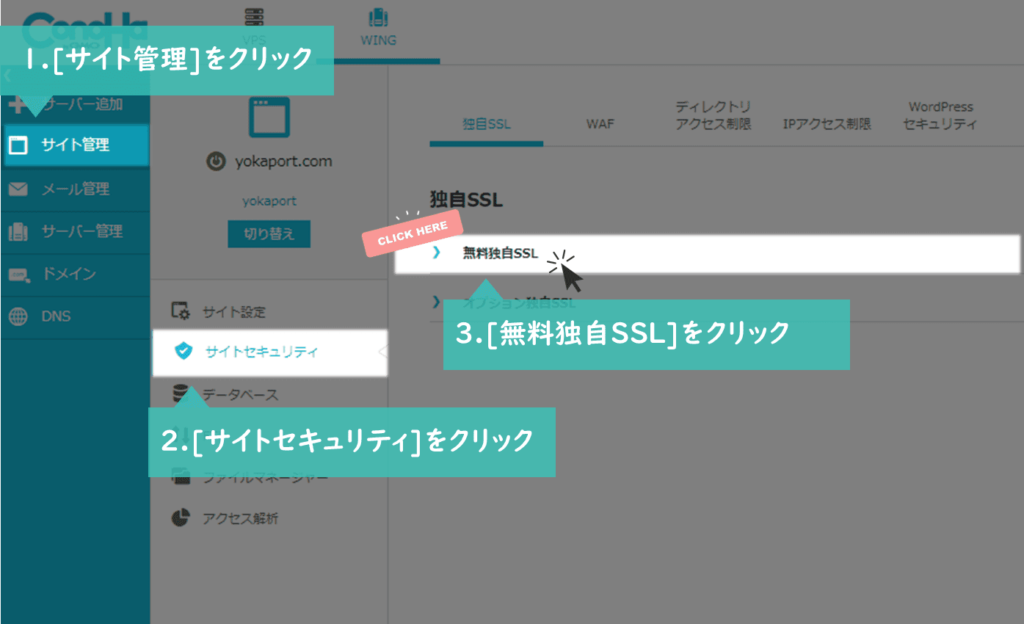
ConoHa WINGの管理画面の左メニューサイト管理をクリック。

サイトセキュリティをクリック。
無料独自SSLを選択しましょう。
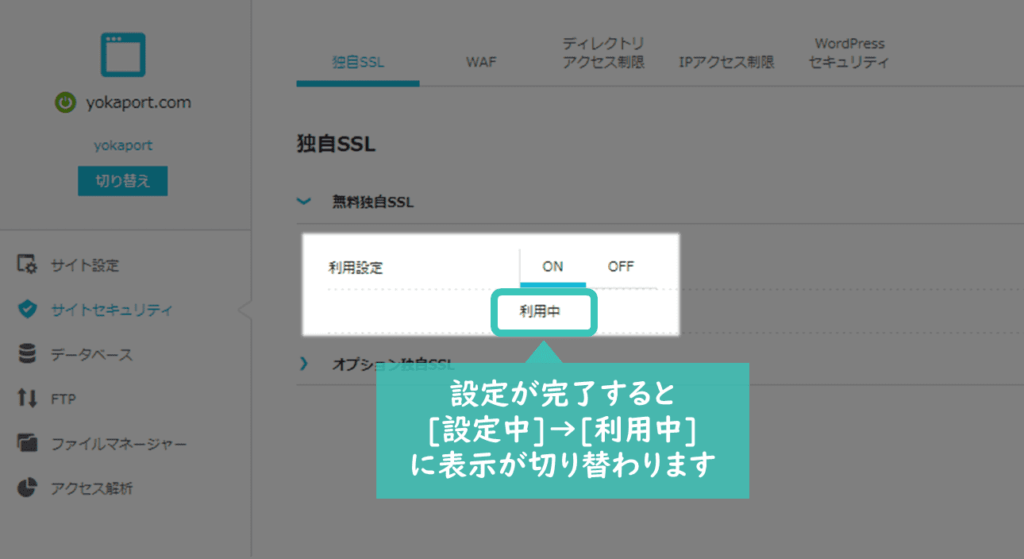
利用設定をONに変更しましょう。

設定が完了すると、設定中と表示されていたものが利用中に変わります。

左メニューのサイト管理を選択。

サイト設定を選択。
WordPressブログのURLをクリック。
かんたんSSL化のSSL有効化をクリックしましょう。
STEP2|WordPressのホームページを作成しよう

STEP1でWordPressのホームページを作成するための環境が整いました。ここからはWordPressの管理画面を操作し、ホームページを実際に作成していきます。
行う作業は以下の通りです。
- ホームページ用のデザインテンプレート(テーマ)をダウンロードする
- ホームページの初期設定をする
- ホームページのデザインを整える
2-1|ホームページ用のデザインテンプレート(テーマ)をダウンロードする
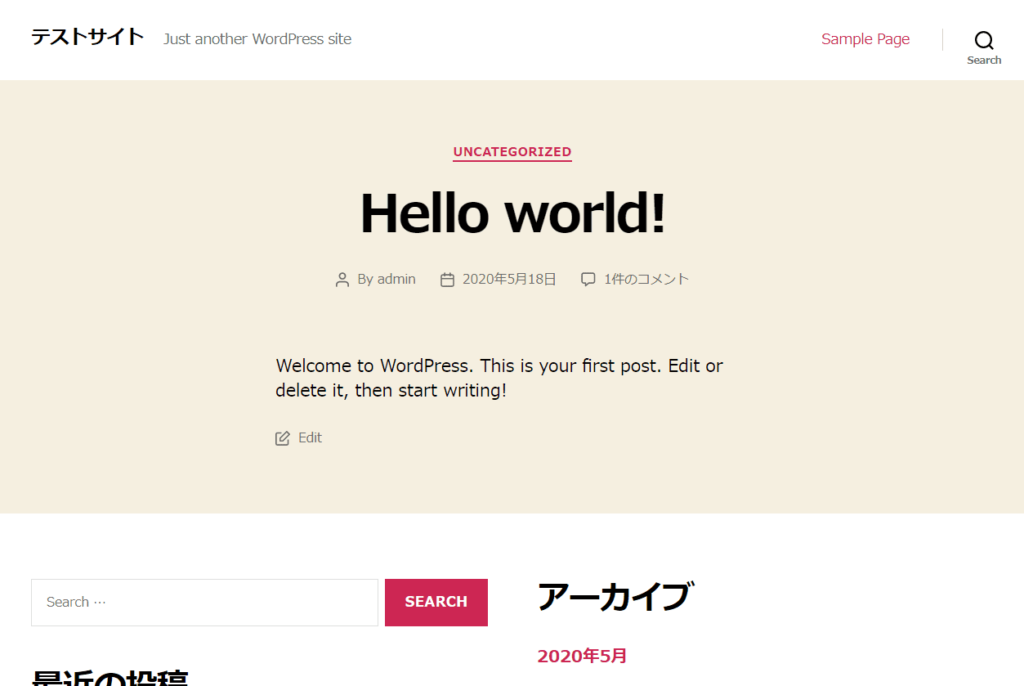
WordPressをインストールした初期状態では、フロント画面(一般ユーザーが見る画面)は下記画像のようなデザインになっています。

ホームページ用テーマのダウンロード
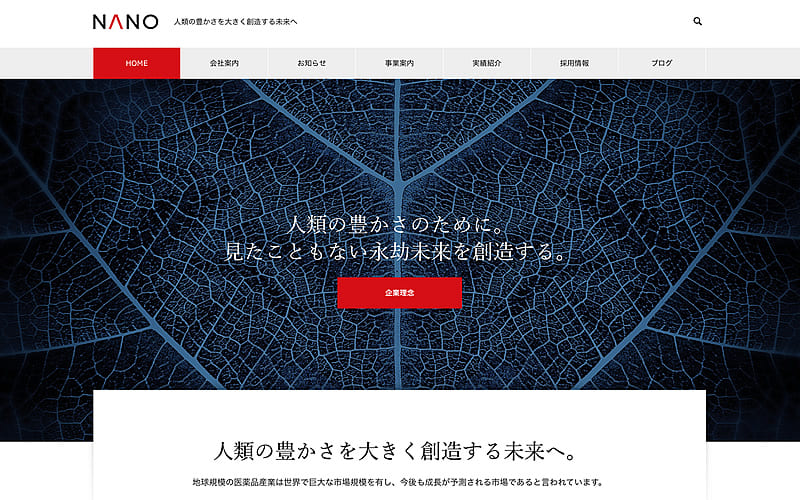
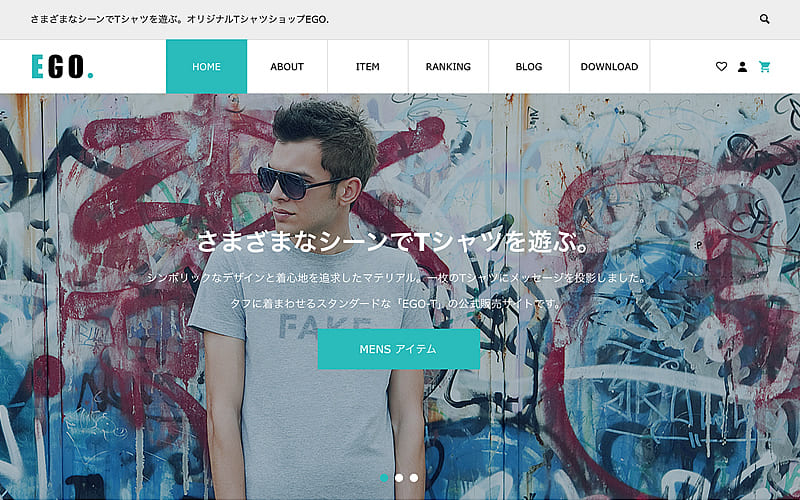
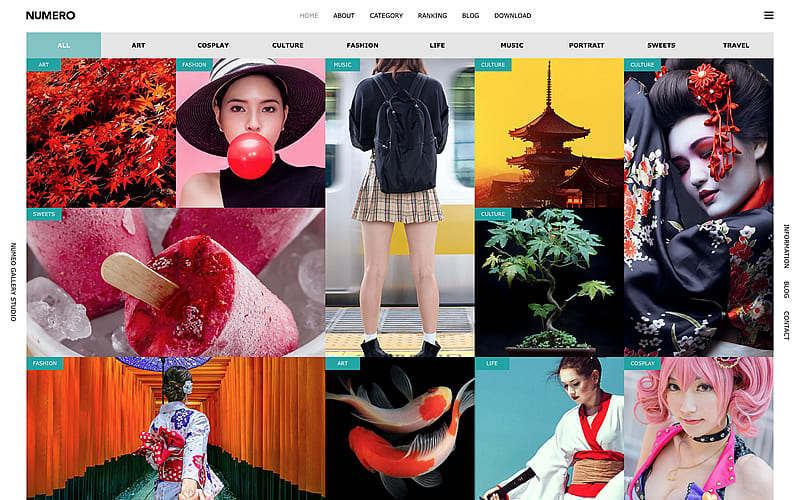
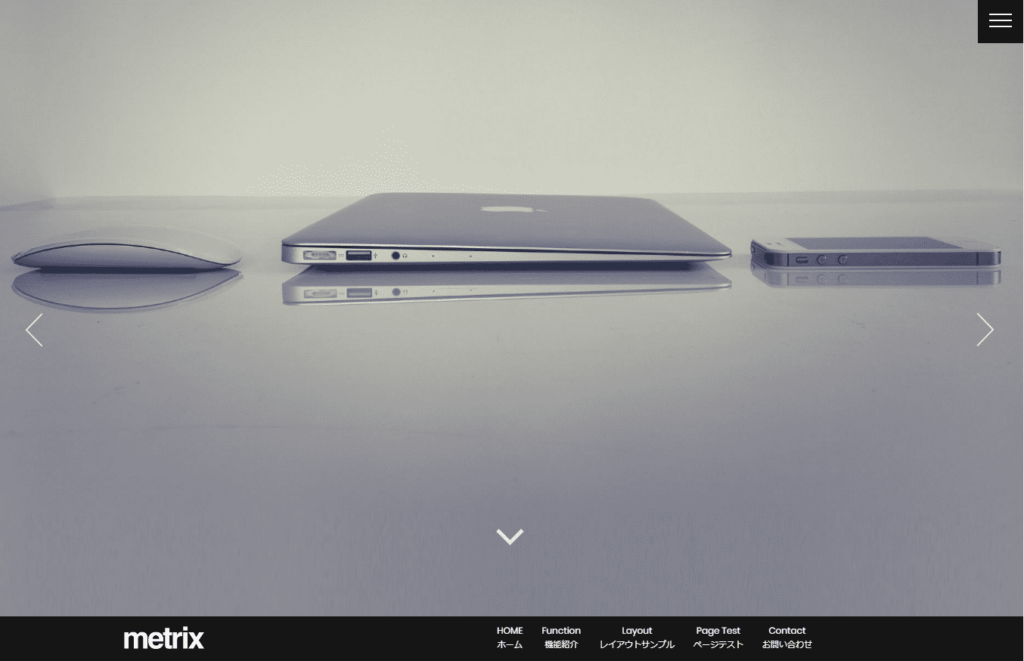
以下より、作りたいホームページのイメージに最も近いWordPressテーマをダウンロードしましょう。
-
TCDテーマ(有料)
60種類以上のホームページ用のテーマが用意されています。医療、美容、士業、レストランなど、どんなジャンルでも対応可能。 -
isotype(有料)
高品質なホームページ用のテーマが15種類用意されています。Appleのサイトのようなスタイリッシュなデザインにしたい場合におすすめ。 -
Xeory Extension(無料)
上2つのテーマに比べると安っぽいホームページになってしまいますが、無料が良いならこのテーマがおすすめ。
ブログ形式のWordPressテーマはこちらの記事で紹介しています。
 【2024年】いま、最もおすすめのWordPressブログテーマランキング TOP10
【2024年】いま、最もおすすめのWordPressブログテーマランキング TOP10
WordPressのホームページ用テーマをWordPressに入れる手順
WordPressのホームページ用テーマを購入するとテーマのデータが入ったzipファイルが貰えます。
このzipファイルをWordPressにアップロードしていきます。
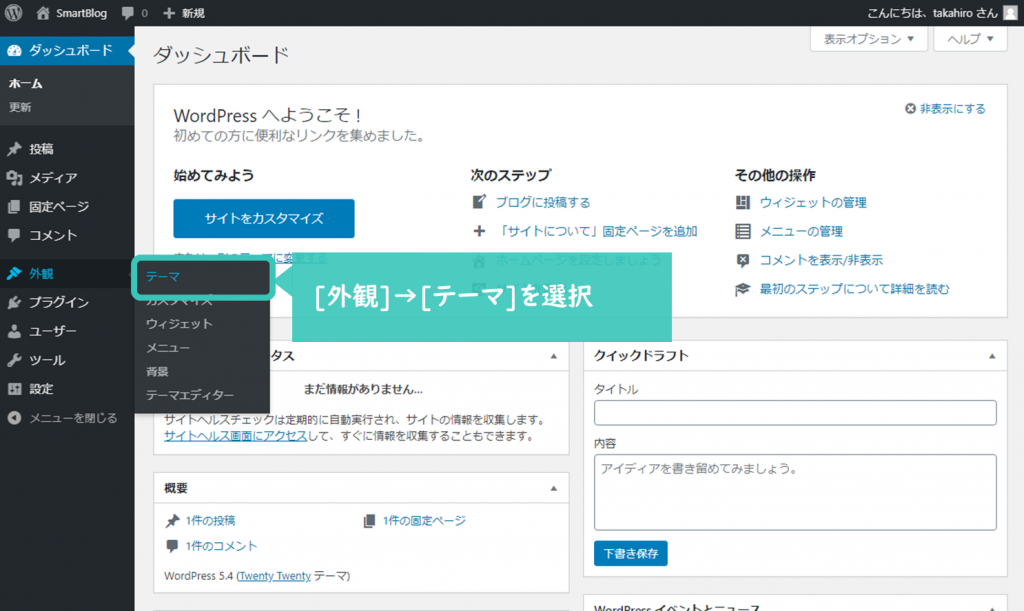
左メニューの外観→テーマを選択します。

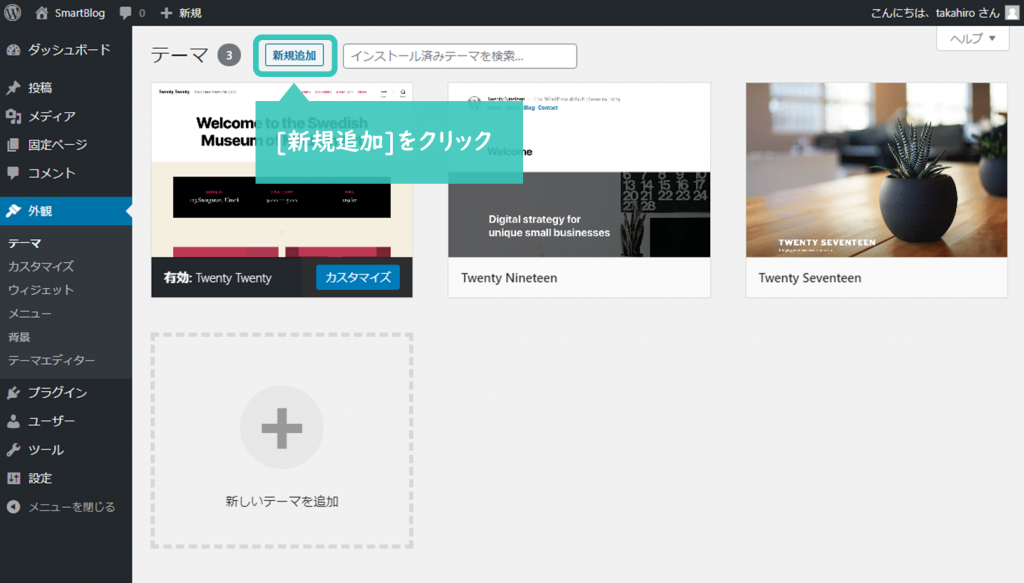
新規追加をクリックします。

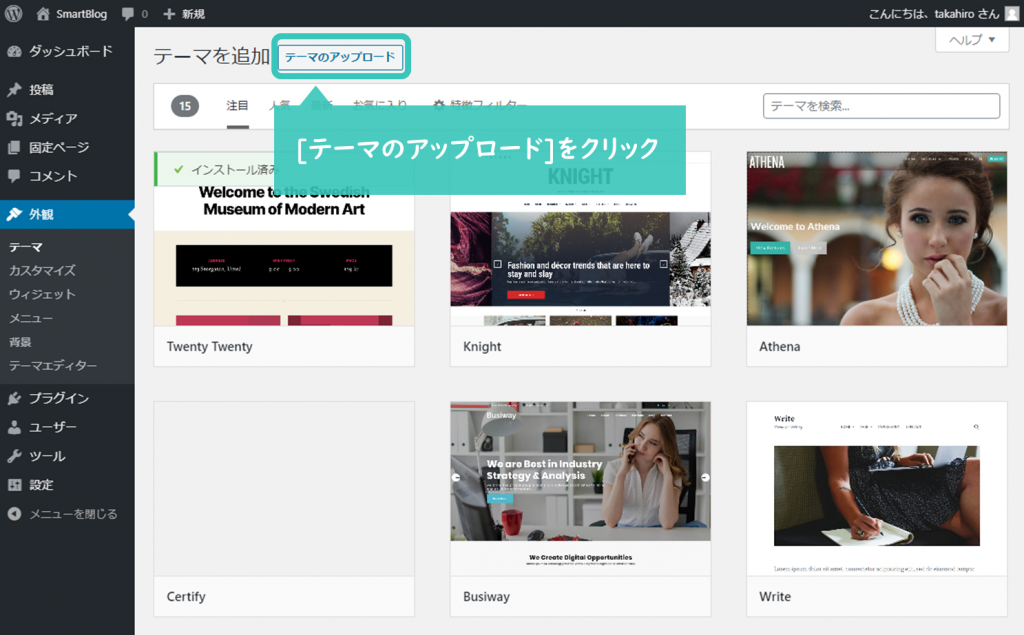
テーマのアップロードをクリックします。

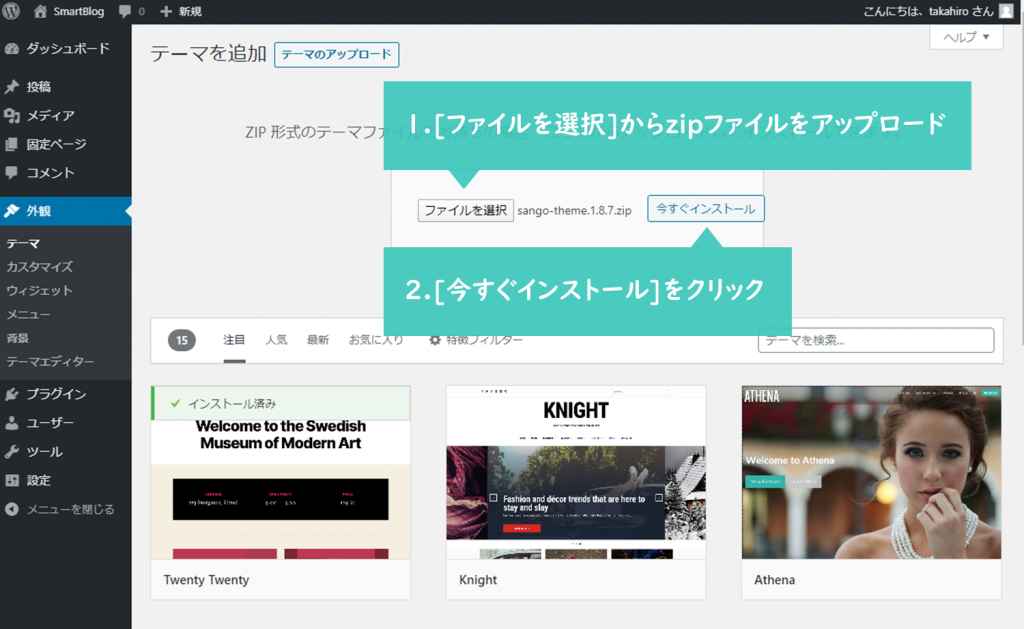
ファイルを選択から、WordPressテーマのzipファイルをアップロードしましょう。
アップロードできたら、
今すぐインストールをクリックしましょう。

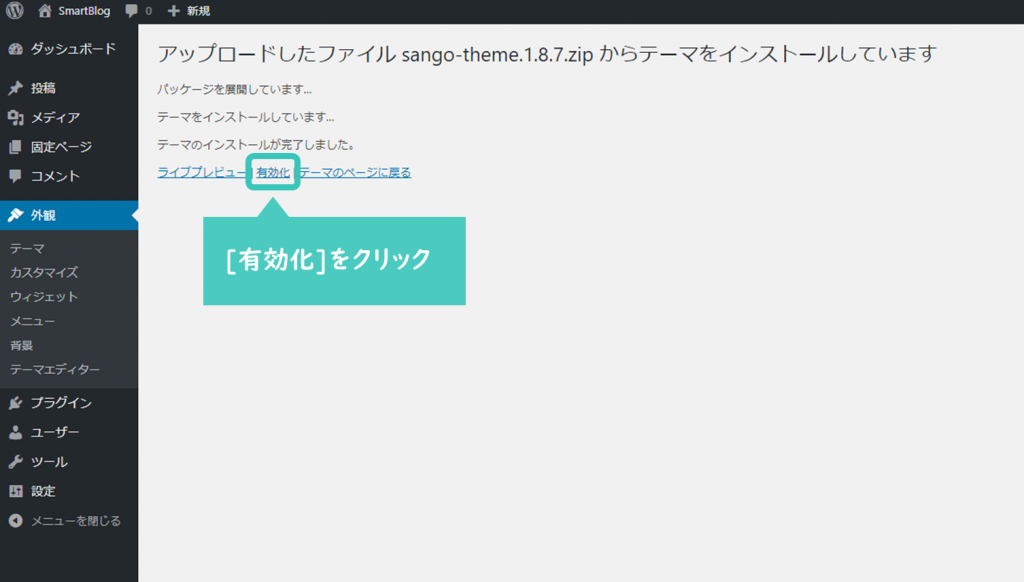
最後に、有効化をクリックすると、WordPressにホームページ用のテーマが適用されます。

2-2|ホームページの初期設定をする
WordPressのテーマによって初期設定のやり方は異なります。本ページで紹介しているホームページ用WordPressテーマには全てのテーマに初期設定マニュアルが付属しているため、基本的にはそのマニュアルに沿って初期設定を進めましょう。
本ページでは、全てのテーマ共通で初めにやっておくべき初期設定を紹介します。
一般設定
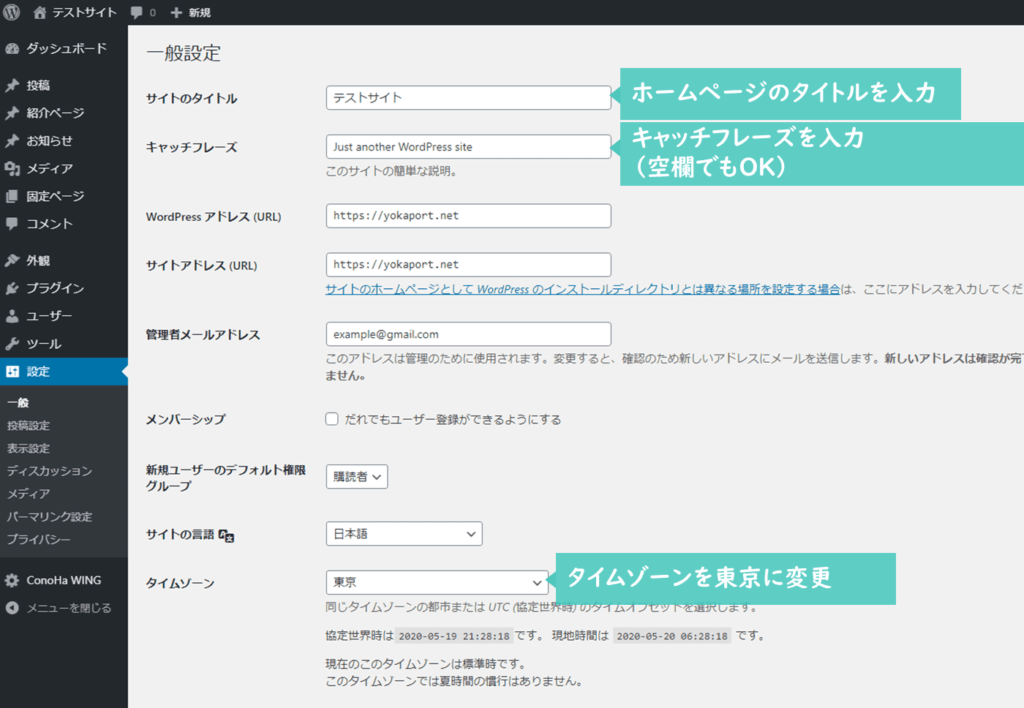
設定一般より、一般設定のページを開きホームページのタイトルなどの設定を行いましょう。

ここで設定したタイトルとキャッチフレーズが
タイトル|キャッチフレーズ
という形でGoogleなどの検索結果に表示されます。
キャッチフレーズが空欄の場合は、以下のようにタイトルのみ表示されます。

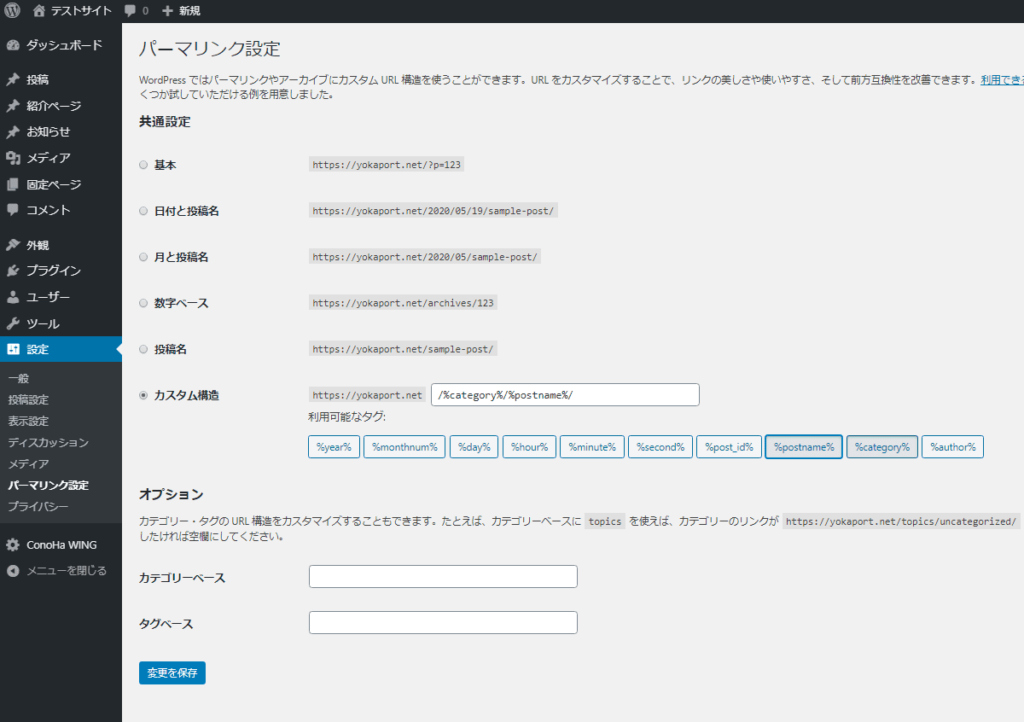
パーマリンク設定
パーマリンクとはホームページのURLのドメイン以下(ディレクトリ)のことです。
SEOやホームページ運用の観点から、ホームページの運用を開始した後にこのパーマリンク設定を変更することは基本的にNGです。途中でURLが変わってしまうと、外部サイトやSNSからのリンクが辿れなくなったり、時間経過による権威性評価も0からスタートしてしまうなど、様々なデメリットが生じてしまいます。301リダイレクトを行う場合でも、全ての記事に施さなければならなくなり、内部リンクの修正やXMLサイトマップに記載しているURLの修正など様々な部分に影響が出てしまいます。そのため、パーマリンクは最初に確定させておかなければなりません。
パーマリンク設定画面には、設定パーマリンク設定より、アクセスできます。

パーマリンクのおすすめの設定
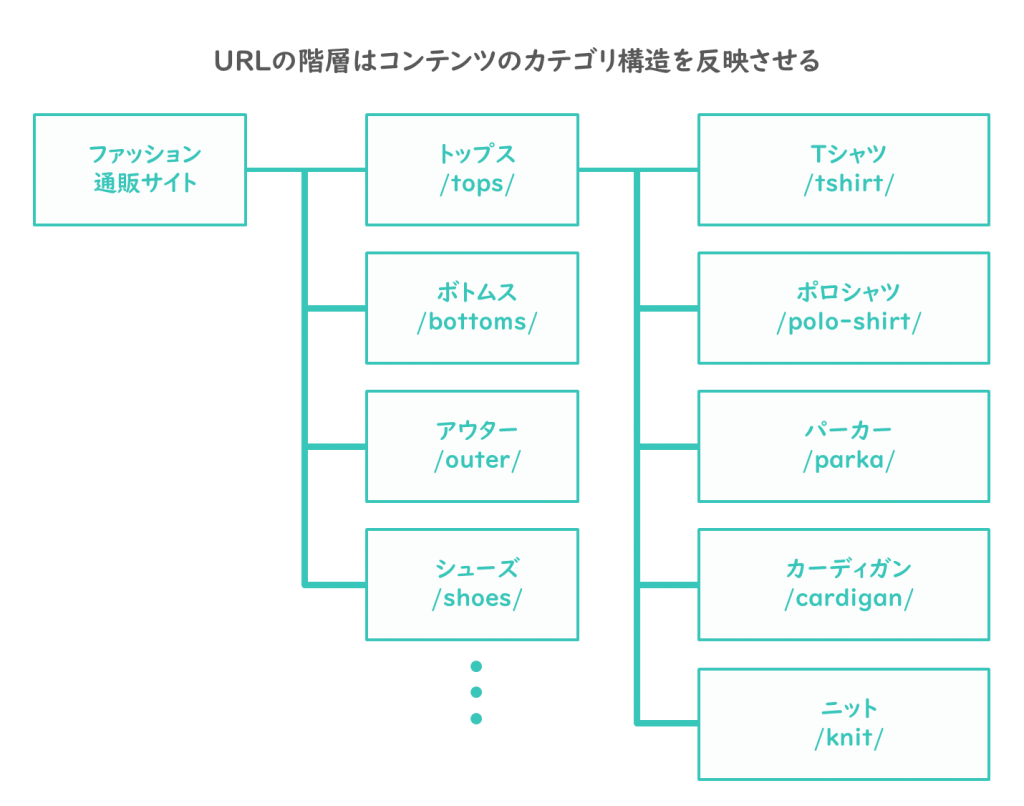
SEOを考慮する場合、URL階層とサイトのカテゴリ構造は揃えることが推奨されています。
カテゴリ構造とURL階層が一致していることで、URL階層からカテゴリ構造やページ内容が理解しやすくなり、ユーザーや検索エンジンにとってはもちろん、管理面でもメリットがあります。

プラグインのインストール
プラグインとは、WordPressの機能を拡張するためのツールのことです。有料のものから無料のものまで数多くあります。
基本的には、自分のやりたいことに合った好みのプラグインを使えば良いのですが、下記プラグインは最低限入れておきましょう。
-
Google XML Sitemaps
ブログのサイト構造をGoogle検索エンジンに伝えるためのプラグイン。 -
WebSub/PubSubHubbub
このプラグインを使うことで検索エンジンに新着ページの存在を能動的に伝えることができる。 -
MW WP Form
問い合わせフォームの設置が簡単にできる。 ※アドセンスの審査基準を満たすために必須 -
Compress JPEG & PNG images
WordPressブログでアップロードした画像ファイルを月500枚まで自動で圧縮してくれるプラグイン。 -
Autoptimize
サイトの高速化を行うのにおすすめのプラグイン。CSSやJavascriptなどのリソースを最適化することがきる。 -
All in One SEO Pack
内部SEO関連の様々な設定を行うことができるプラグイン。
内部SEO対策がされているWordPressテーマの場合、メタタグの重複が起こってしまうなど、All in One SEO Packとの相性が悪い場合があります。初期設定マニュアルに相性の悪いプラグイン情報が記載されているはずですので、確認しておきましょう!
2-3|ホームページのデザインを整える
初期設定と一緒に、デザインの調整も行いましょう。こちらも、WordPressテーマに付属しているマニュアルに沿って進めていきましょう。
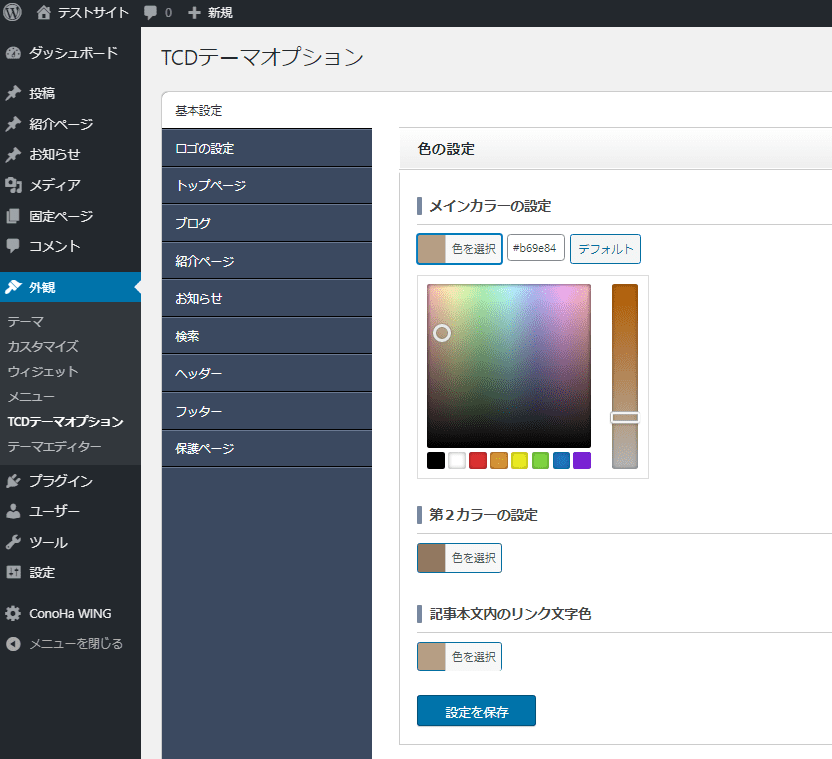
配色の設定
本記事で紹介しているWordPressテーマには、どのテーマにも以下のようなコンテンツビルダーが入っているので、簡単にフォントやカラーの設定ができるはずです。

コンテンツビルダーで設定できない箇所のデザイン変更方法
コンテンツビルダーで配色などを設定できない箇所がある場合、追加CSSをテーマにあてることで、デザインを調整することができます。
こちらのページのこの条件で検索ボタンを例に手順を説明します。

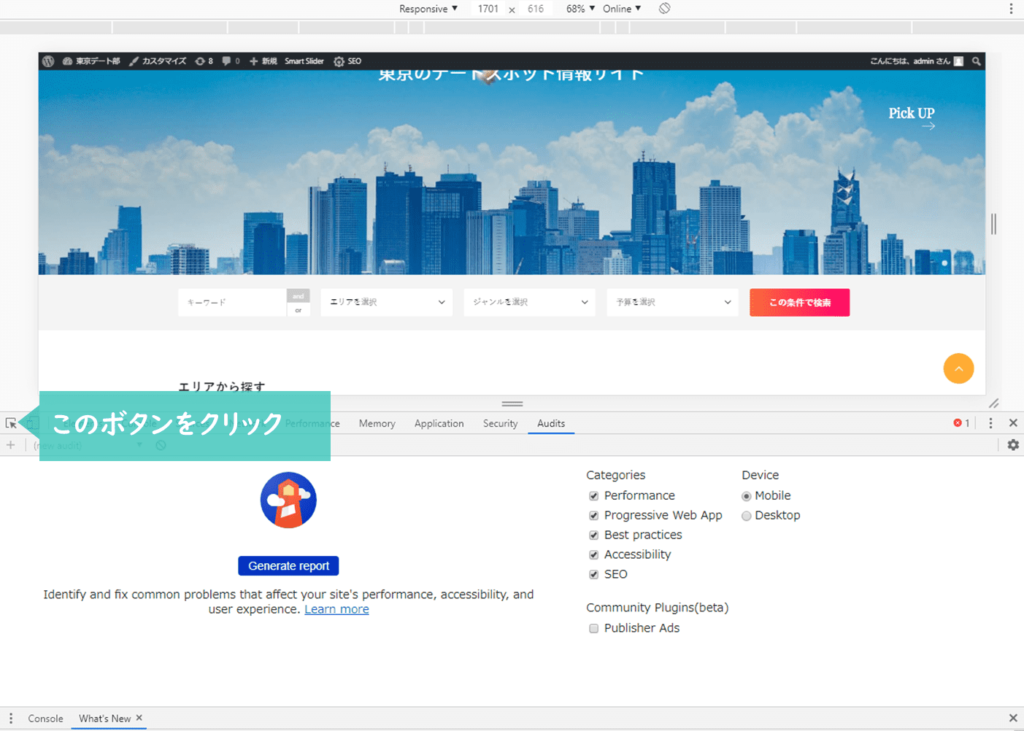
変更したい箇所があるページを開き、キーボードのF12ボタンを押します。
検証画面が開くので、画面左にあるセレクトボタンをリック

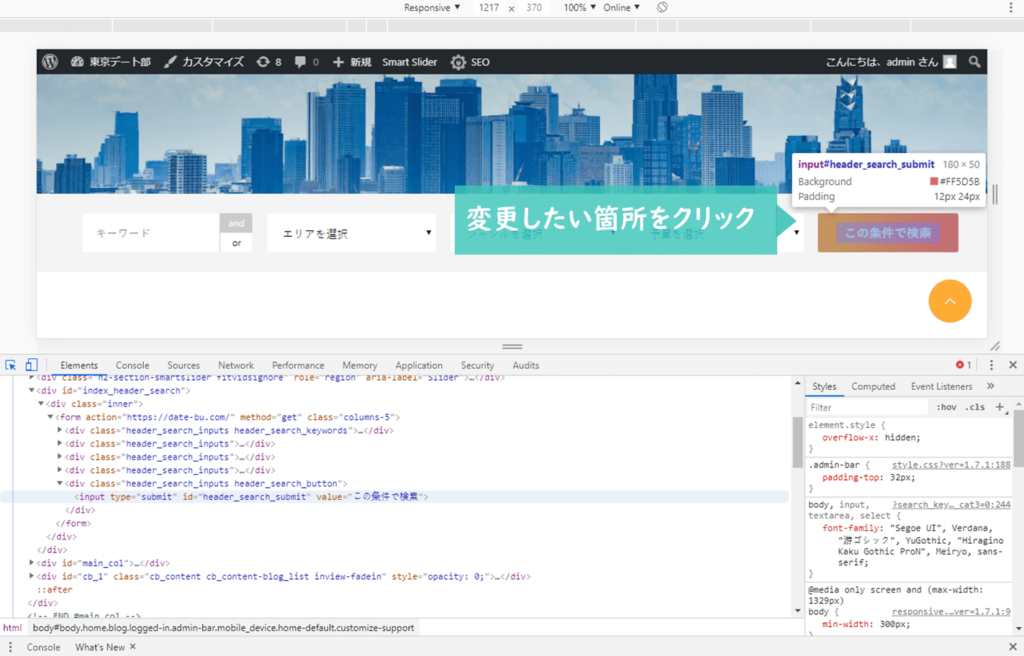
そのまま、変更したい箇所をクリックします。

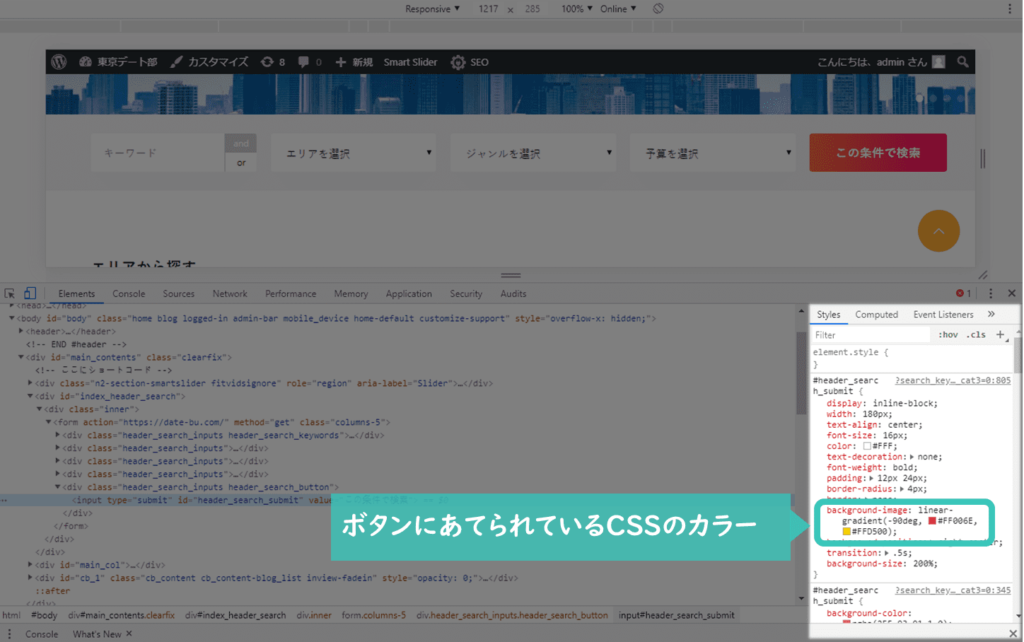
すると、以下のようにボタンにあてられているCSSのコードが表示されます。
このコードをコピーしてメモ帳などに貼り付けましょう。

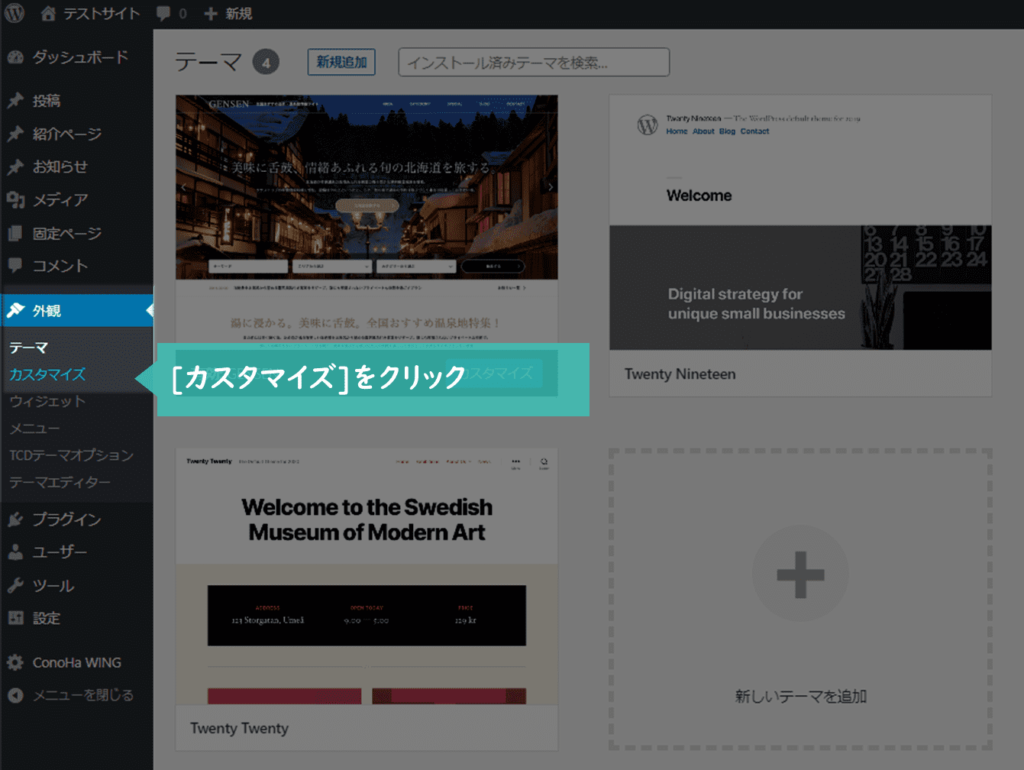
WordPressの管理画面より外観カスタマイズをクリック。

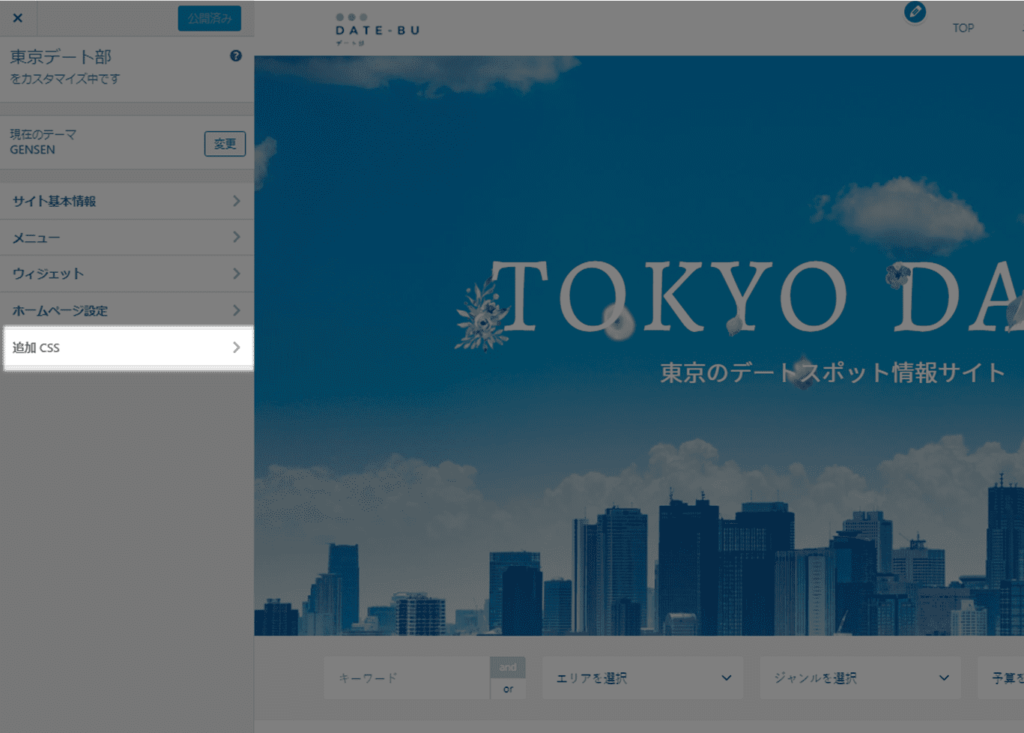
追加CSSをクリックします。

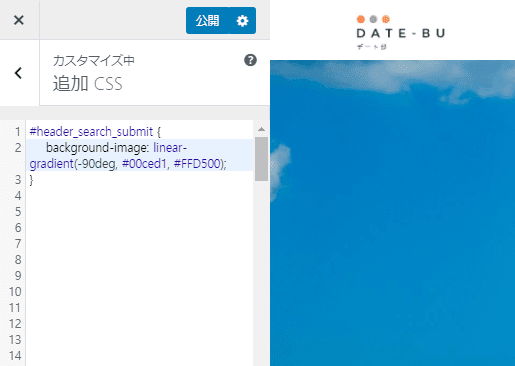
先ほど調べたCSSコードを調整し、追加CSSに入力します。

入力したら公開をクリックしましょう。
配色を変更するには、カラーコードの変更が必要です。カラーコードはこちらのサイトで調べましょう。
変更したページを更新し、デザインが適用されていることを確認しましょう。

ロゴ画像やヘッダーアイキャッチ画像の作成
ホームページの顔となる、ロゴ画像やファビコン、アイキャッチ画像などを作成しましょう。
以下の画像サイトやツールを使えば初心者でも簡単に作成できます。
-
Fotor
初心者でも使いやすいデザインツール。バナーやロゴの作成、画像の編集などができます。元から入っているテンプレートが充実しているので、デザインが苦手な人にも◎。 -
PIXTA(ピクスタ)

写真・イラスト・動画(映像)などのデジタル素材が5,100万点以上掲載されている、 国内最大級の素材サイト。 -
Snapmart

メディアのアイキャッチやWeb広告に最適な写真が1枚60円から購入できます。インスタジェニックな写真が多数掲載されているのが特長。 -
O-DAN
写真フリー素材提供サイト。無料ですが質の高い写真が多数利用できます。 -
icooon-mono
アイコン素材を多数掲載しているサイト。
まとめ|WordPressを使ったホームページの作り方
本記事では、WordPressでホームページを作りたい人へ向けて、WordPressを使ったホームページの作り方について解説しました。
WordPressでホームページを作るには、まずサーバーを用意し、ドメイン設定、WordPressをインストールしたのちに、ホームページ用のWordPressテーマをWordPressにアップロードするという流れになります。
デザインの調整まで行ったら、トップページの作りこみ、固定ページの作成(お問い合わせページや運営者情報ページなど)、カテゴリメニューの設定などを行い、ホームページを作りこんでいきましょう!
よくある質問
Wordpress.comというサービスを使えば、サーバーなどを用意しなくてもWordPressを始められますが、Wordpress.comは通常のWordPressとは違い、仕様に大幅な制限があります。その制限を解除させるためには、高額な月額費用を支払わなければならないため、おすすめしません。
制限のない通常のWordPressを利用することをおすすめします。
初心者の方の導入本としてピッタリの本です。この本がきっかけでWordPressが使えるようになったという人も多くおすすめです。
結論、新たにWordPressをインストールする必要があります。サーバーは新たに契約する必要はありません。