- ECサイトを作りたいけど、どうやって作ればいいのか分からない!
- プログラミングは全くできないけど、通販サイトを作りたい!
- 無料でECサイトを構築できる方法はないの・・・?
このページの手順に沿って作業をすれば、初心者でも簡単にECサイトが構築できます!
本記事のテーマは、『ECサイトの作り方』です。
近年、コロナ禍の影響によりECサイトの作成や構築に注目が集まっております。
本記事では、コロナ禍の影響で急にECサイトを構築しなければならなくなった初心者の方でも簡単に10分で作成できる、ECサイトの作り方をスクリーンショット画像付きで解説しています。
- スマートフォン or 携帯電話 ・・・ アカウント開設時、本人確認に必要
- メールアドレス ・・・ アカウント開設時に必要
本記事で紹介するECサイトの作り方は、「プログラミングコードを書く」といった難しい作業は一切無く、基本的にはマウス操作のみで、簡単にECサイトを構築できる構成となっております。
もくじ
初心者でもECサイトは作成できる?
ECサイトを作りたいけど、パソコンのことは全然分からないし、どうすればいいのか分からないよ〜
最近では、『カラーミーショップ
![]() 』や
『MakeShop
』や
『MakeShop
![]() 』、
『BASE
』、
『BASE
![]() 』、
『STORES
』、
『STORES
![]() 』といったASPサービスを利用することで、こういった初心者の方でも簡単にECサイトが作成できます。
』といったASPサービスを利用することで、こういった初心者の方でも簡単にECサイトが作成できます。
プログラミングなどの特別な技術は必要なく、InstagramやTwitterのアカウントを開設する程度の難易度で簡単にECサイトが作成できるので、初心者の方には特におすすめです!
インスタのアカウントを作るくらいの難易度だったら、私にも作れそうね!
※本記事では、無料で利用できるカラーミーショップを使ったECサイトの作成手順を解説します。
カラーミーショップ以外のASPでECサイトを作りたい方は、以下に各ASPの特徴をまとめますので、自分に合ったASPを選んで作成してみましょう!
| サービス名 | カラーミーショップ | BASE | STORES | Make Shop |
|---|---|---|---|---|
 |
 |
 |
 |
|
| 公式サイト |
カラーミーショップ 公式サイトが開きます |
BASE 公式 公式サイトが開きます |
STORES 公式サイトが開きます |
Make Shop 公式サイトが開きます |
| 初期費用(税込) | 0円~ | 0円~ | 0円~ | 11,000円~ |
| 月額料金(税込) | 0円~ | 0円~ | 0円~ | 3,300円~ |
| 販売手数料 | 無料 | 3% | 無料 | 無料 |
| 決済手数料 | 960円 /月 | 3.6% + 40円 | 5% | 3.6%~ |
| 送料詳細設定 | ||||
| クーポン発行 | ||||
| レビュー機能 | ||||
| ポイント機能 | ー | ー | ||
| HTML編集 | ー | |||
| 年齢制限 | ||||
| メルマガ機能 | ||||
| パスワード保護 | ||||
| 購入個数制限 | ||||
| 再入荷通知 | ||||
| フォローメール | ー | ー | ||
| ダウンロード販売 | ||||
| 受注生産販売 | ー | ー | ー | |
| Instagram連携 | ||||
| アクセス解析 |
それでは、Step1から作業を開始しましょう!
初心者でもできる!ECサイトの作り方

ここからは、具体的なECサイトの作り方を解説します。
まずは、ECサイトを簡単に作成できるASPサービス「カラーミーショップ」に登録します。
こちらよりカラーミーショップの公式サイトを開いてください。
Step1 – アカウントの開設
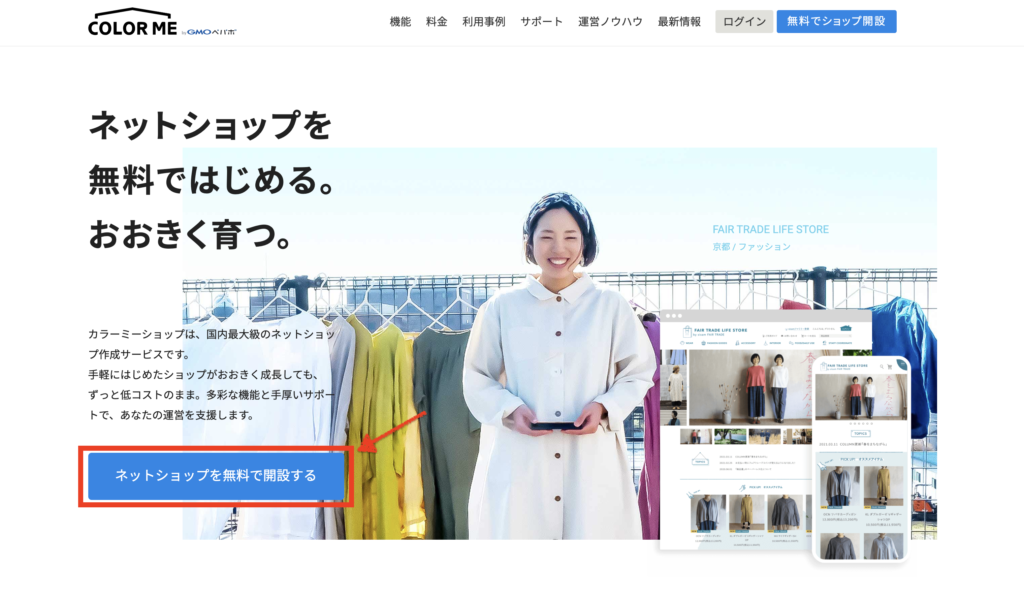
1「カラーミーショップ」トップページ
![]() の「ネットショップを無料で開設する」をクリックします。
の「ネットショップを無料で開設する」をクリックします。

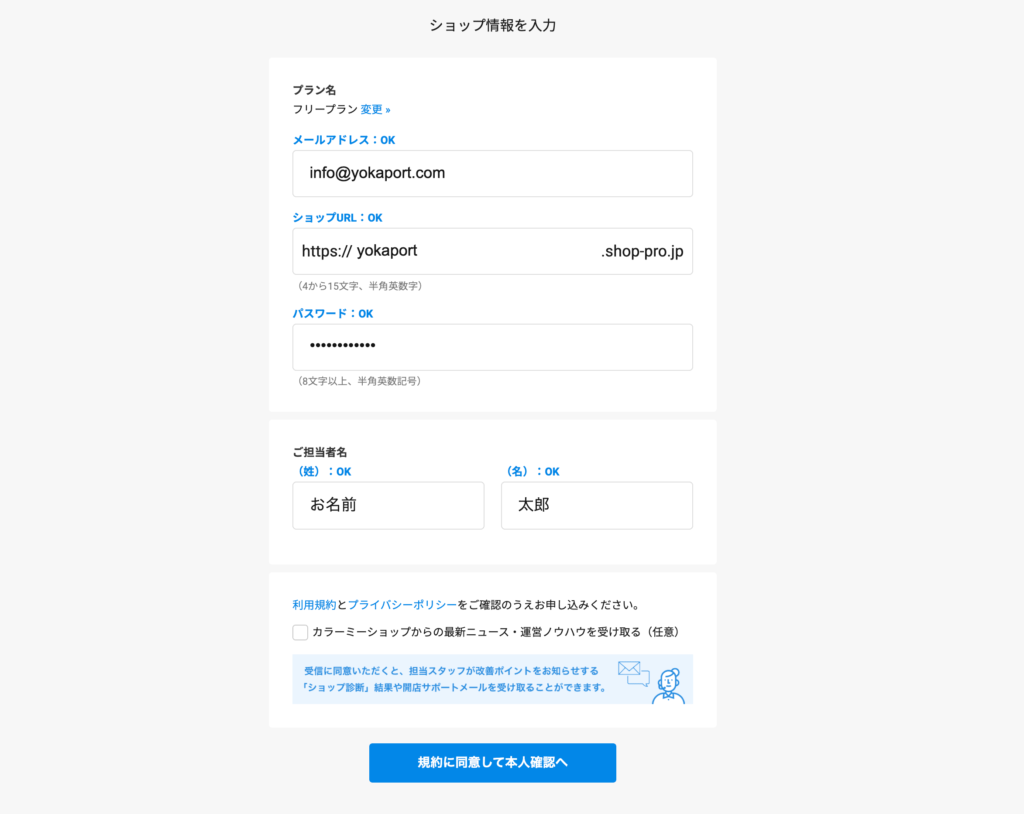
2プラン選択画面が表示されますので、まずは「フリープラン」を選択しましょう。

3下へスクロールすると、ショップ情報の入力画面が表示されますので、「メールアドレス」、「ショップURL」「パスワード」「担当者名」を入力しましょう。

Step2 – SMS認証
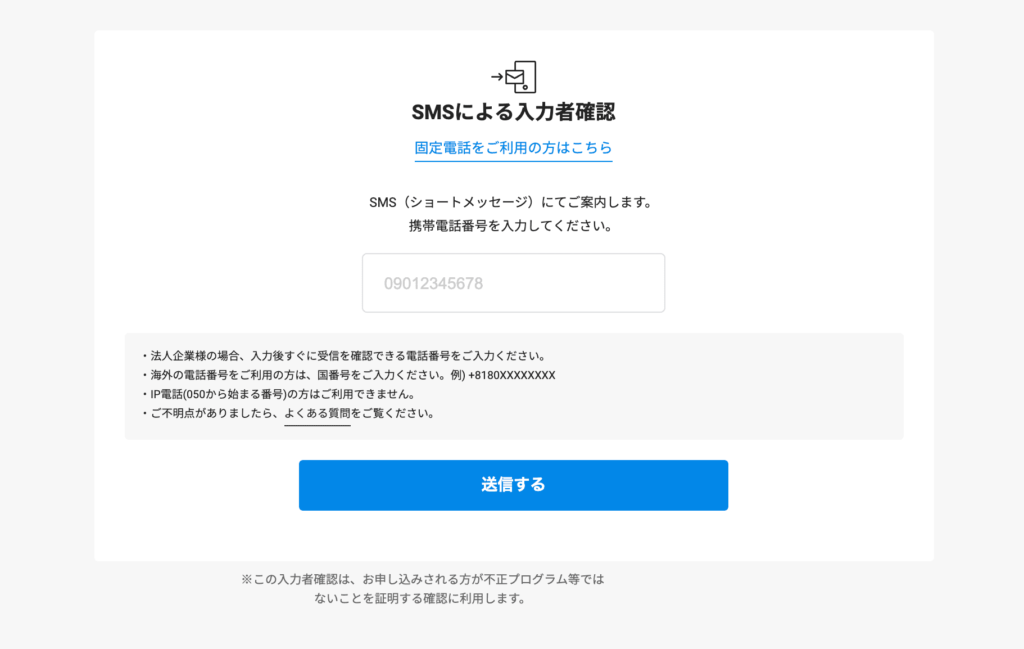
1続いて、SMSによる本人確認を行います。「携帯電話番号」、を入力し、「送信する」をクリックしましょう。

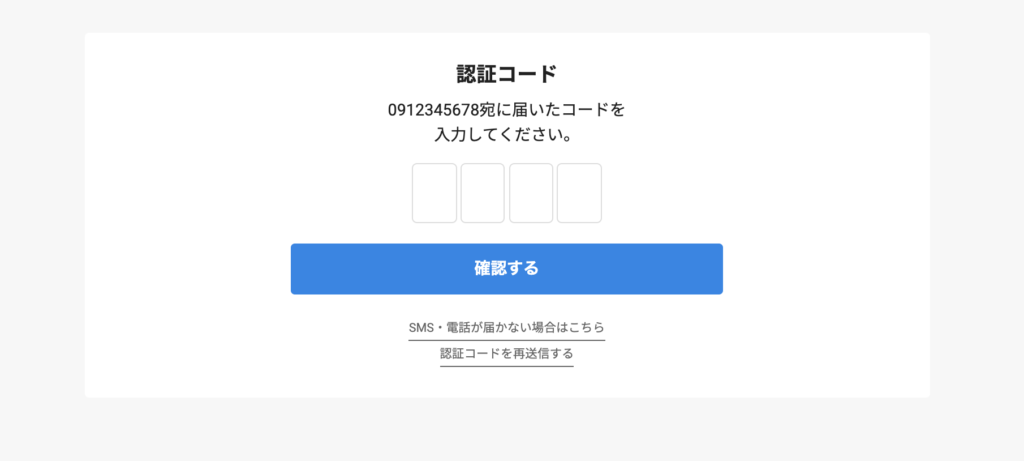
2入力した電話番号宛に認証コードが記載されたSMSが届きます。
認証コードを入力し、「確認する」をクリックしましょう。

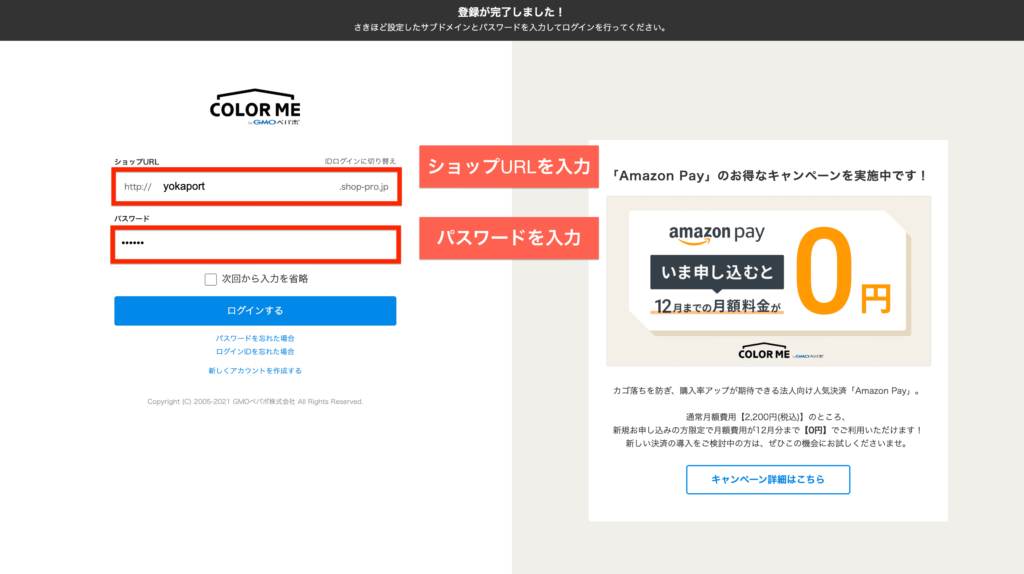
3「確認する」をクリックすると、カラーミーショップのアカウントのセットアップが開始されます。以下の画面が表示されたら、先ほど設定したショップURLとパスワードを入力してログインしてみましょう!

Step3 – ショップ情報の設定
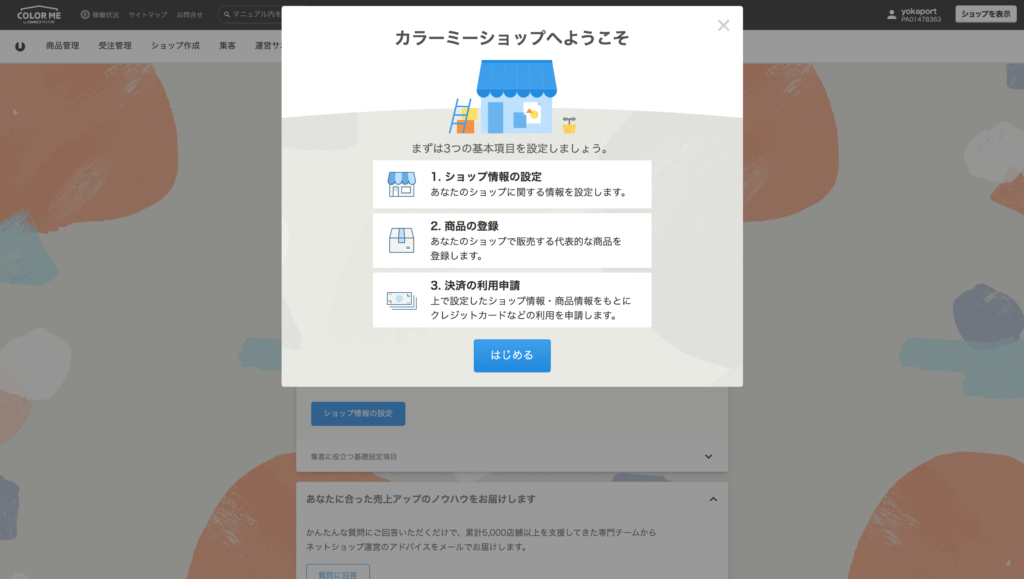
アカウント開設後のお店作りのステップはとても簡単です!
画面に表示されているステップ通りに3つの設定を進めていきましょう!

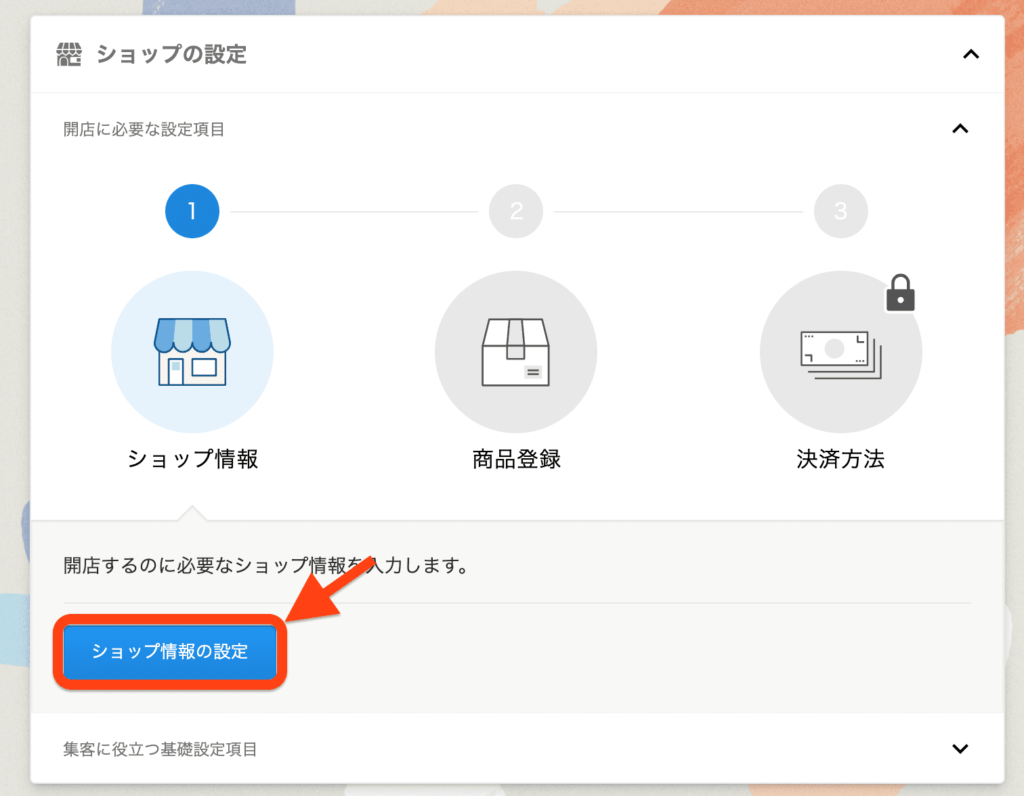
1まずは、「ショップ情報の設定」をクリックしましょう。

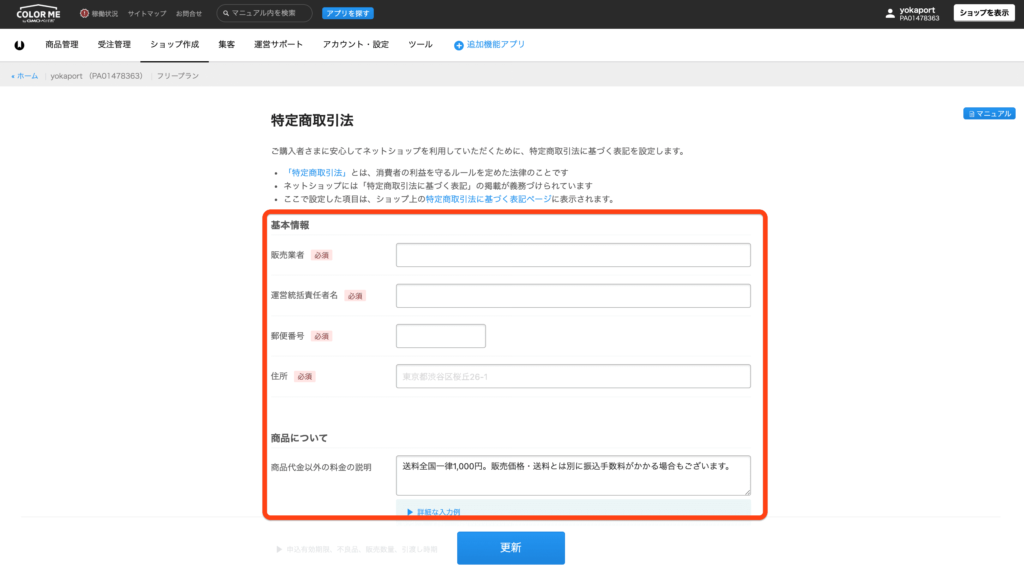
2「特定商取引法」に基づくショップ情報の設定画面が表示されますので、ご自身のショップの情報を入力していきましょう!

3入力が完了したら更新ボタンをクリック!
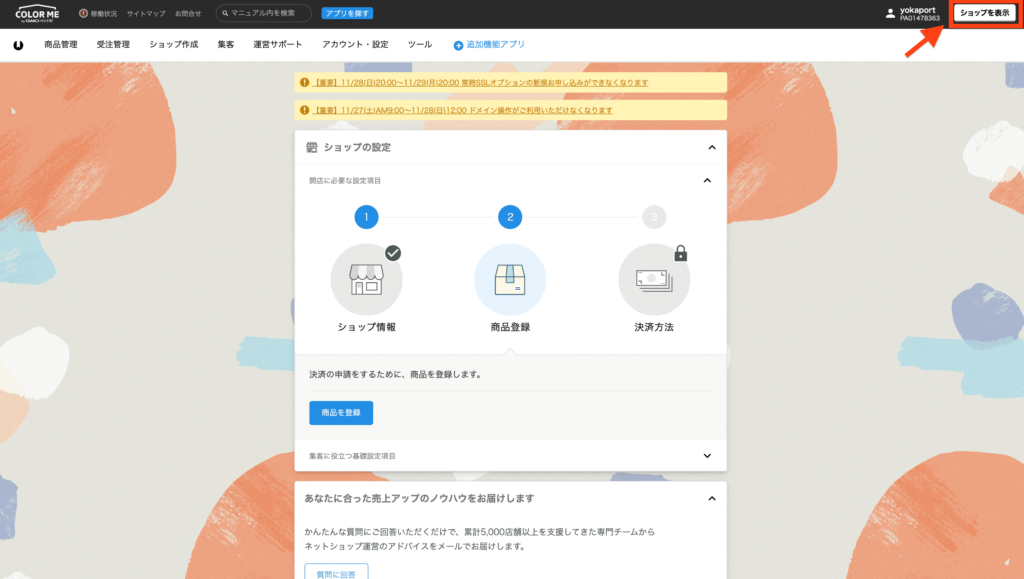
フロント画面(訪問ユーザーに表示される画面)に入力内容が反映されます!
管理画面右上の「ショップを表示」をクリックするとフロント画面が表示されます。

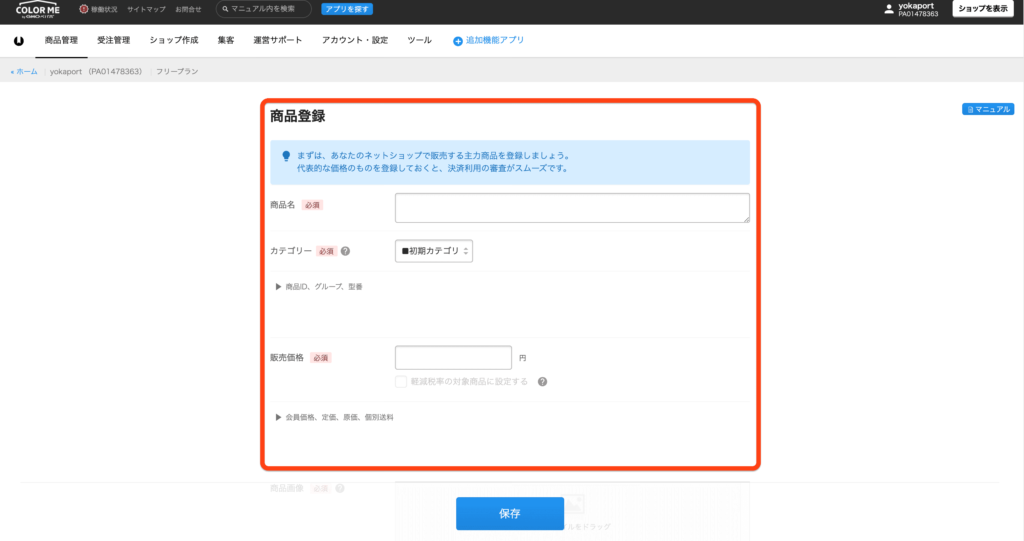
Step4 – 商品の登録
※代表的な価格のものを登録しておくと、決済利用の審査がスムーズです。
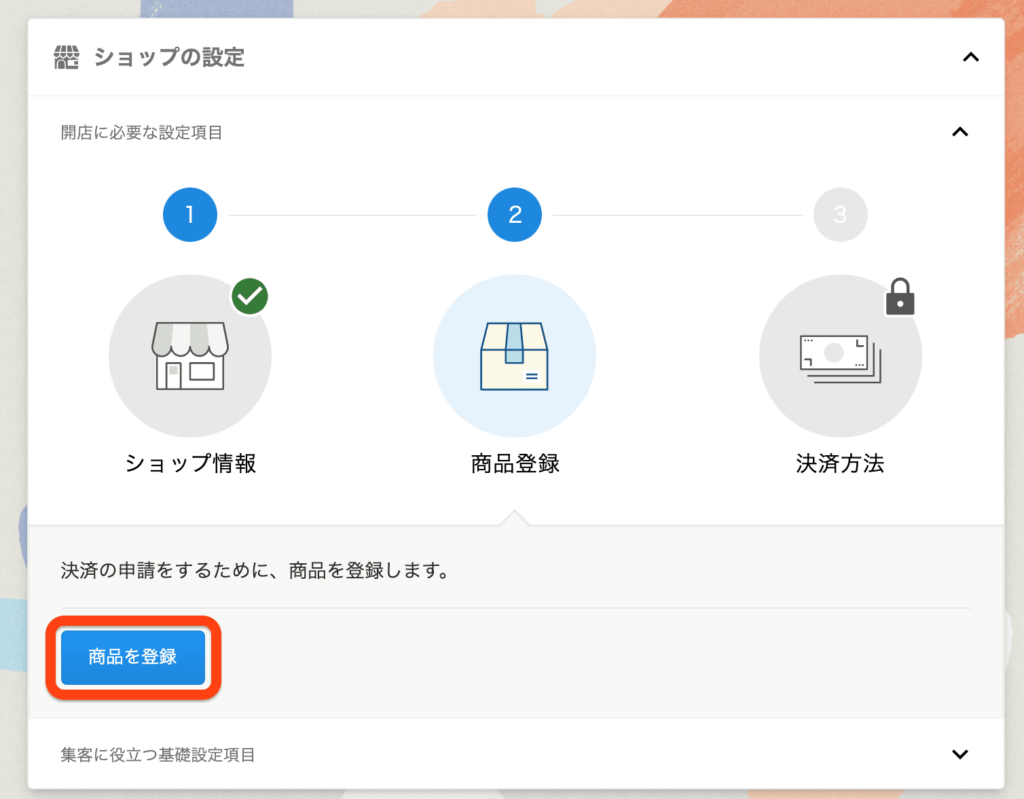
1まずは、「商品を登録」をクリックしましょう。

2ECサイトで販売する商品情報の登録を行います。必要事項を入力していきましょう!

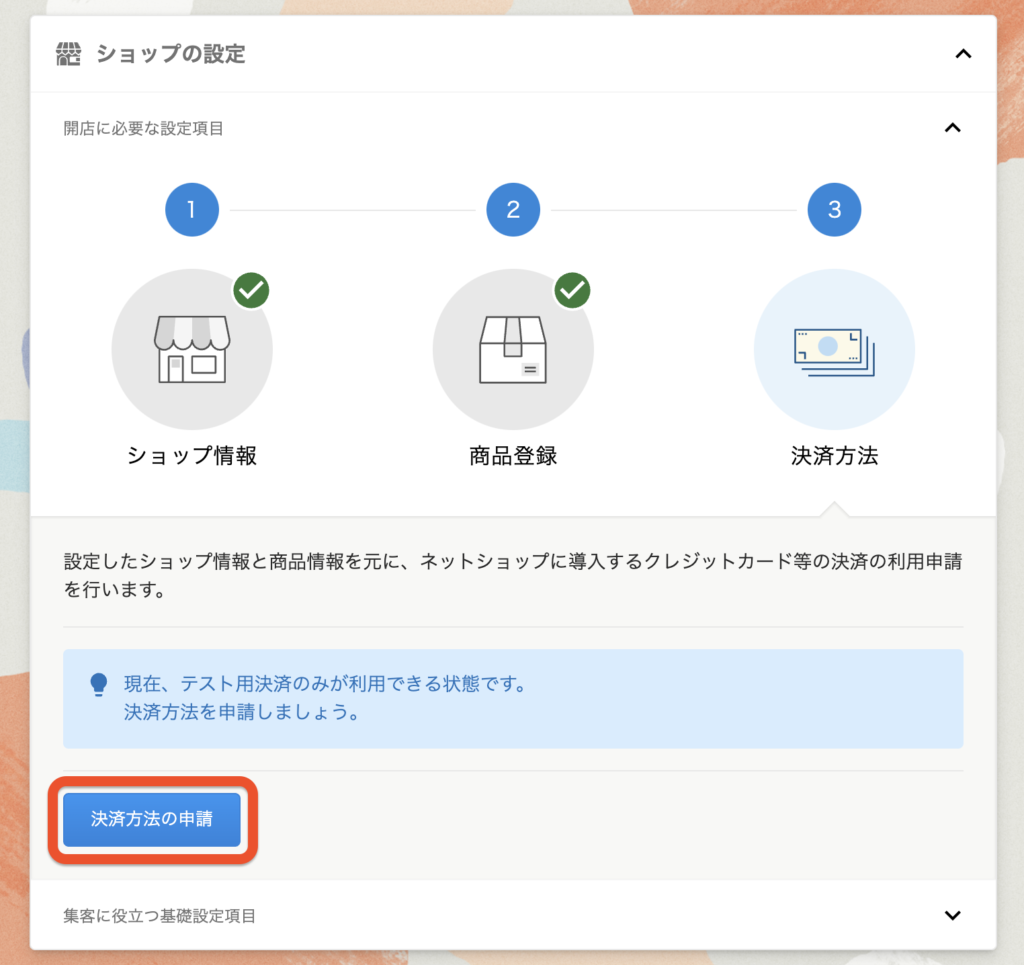
Step5 – 決済方法の設定
1まずは、「決済方法の申請」をクリック。

2「個人・法人」の区分を選択し、必要事項を入力します。

ここまででアカウントの基本的なセットアップは完了です!
あとは、販売する商品の追加や、ECサイトのデザイン設定などを自分好みに設定していけばOK!
以下の動画をご参考ください。
初心者がECサイトを作る際の注意点

初心者がECサイトを作成する場合は、以下に気をつけましょう。
ECサイトの作成でオープンソースは利用しない
オープンソースとは、ECサイト内で稼働する公開されたシステム(プログラミングコード)のことです。
今回紹介したカラーミーショップなどのASPと違い、独自カスタマイズが可能なため、自分好みにECサイトの機能追加や改造が行えますが、初心者にはおすすめしません。
オープンソースの利用をおすすめしない理由
理由1 – サポートが受けられない
無料のオープンソースには、当然カラーミーショップのようなサポートや問い合わせ先はありません。
その為、何か問題が発生した場合は、すべて自力で解決する必要があります。その為、技術的な問題を解決できる能力の無い(プログラミングに精通していない)初心者の方にとってはリスクが大きくおすすめができません。
理由2 – バージョンが古くなる
カラーミーショップのようなASPの場合は、導入後も定期的にバージョンのアップグレードが実施され、時流に即した機能やデザインが追加されますが、ECサイトシステムのオープンソースの場合はバージョンアップされないものがほとんどのため、自身で機能追加のプログラミングなどができない初心者の方にはおすすめしません。
理由3 – 情報漏洩リスクが大きい
オープンソースはプログラムコードやマニュアルやTIPSが数多く公開されているので、開発者にとっては情報を集めやすくオープンソースベースで開発しやすいメリットがある一方で、サイト改ざんやハッキングの被害を受けやすいという大きなデメリットがあります
特にECサイトは、ブログなどと異なり、個人情報など重要度の高い情報を取り扱うため注意が必要です。
他ASPからの乗り換えを行う場合はSEOに注意!
ECサイトを新たに作成し、他ASPからの乗り換えを行う場合、URLが変更されるかを確認しましょう。
特に、前のECサイトでアクセスが多かったページには、必ず301リダイレクト設定を行い、SEO評価を引き継がせましょう!
個人でもECサイトを構築するのはカンタンな時代に
本記事では、ECサイトの作り方について、初心者でも簡単に作成できる方法を紹介しました。
情報漏洩やシステムトラブルなどの対応策を持っていない初心者の方でも、簡単にECサイトを作成することができます。
特にカラーミーショップなどの初心者向けASPを使えば、無料でECサイトを作成できるので、まずは無料ASPで販売してみることをお勧めします。
というわけで、今回は以上となります。記事が参考になりましたら幸いです。
 WordPressの始め方|ブログ開設から収益化までの手順を解説
WordPressの始め方|ブログ開設から収益化までの手順を解説
 WordPressを使ったホームページの作り方【作成手順を画像で解説】
WordPressを使ったホームページの作り方【作成手順を画像で解説】