
本記事では、こんな悩みを解決します
こんにちは、Webマーケターのぽーとです。(@yokaport)
サイトやブログの運用をする上で必要不可欠なツール『Googleタグマネージャー』。Googleタグマネージャーを使えば、サイト内のタグやイベント管理が一括管理でき非常に便利ですよね。今回は、そんなGoogleタグマネージャーとGoogleアナリティクスの連携手順を解説します。
もくじ
GoogleタグマネージャーとGoogleアナリティクスの連携手順
本手順では、GoogleアナリティクスとGoogleタグマネージャーのアカウントを既に開設していることを前提に設定手順を解説します。
1.GoogleタグマネージャーとGoogleアナリティクスの連携させたいコンテナを選択する

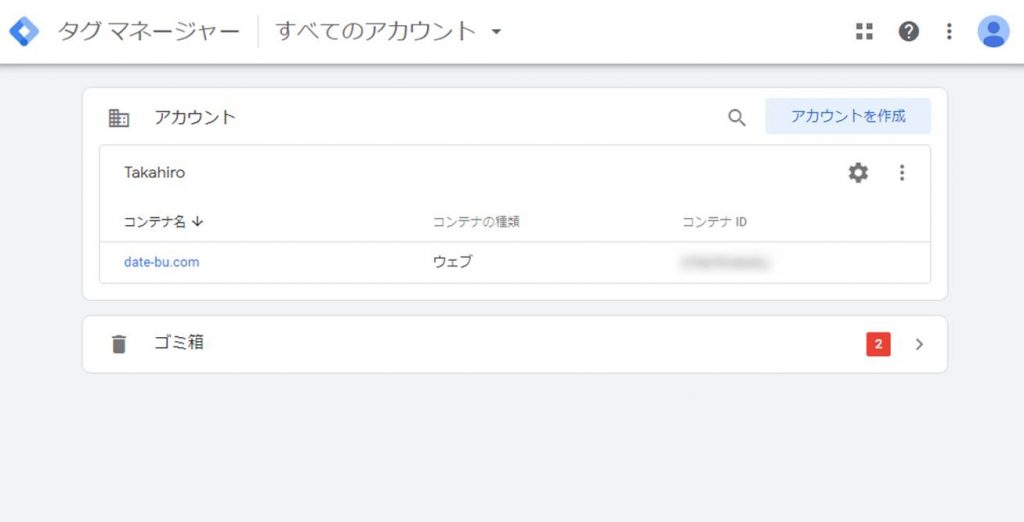
まずはGoogleタグマネージャーにログインし、Googleアナリティクスと連携させたいコンテナを選択します。
コンテナが表示されていない場合は、先にコンテナを作成する必要があります。右上にある『アカウントを作成』からコンテナを作成しましょう(画面の指示に従って設定するだけです)。
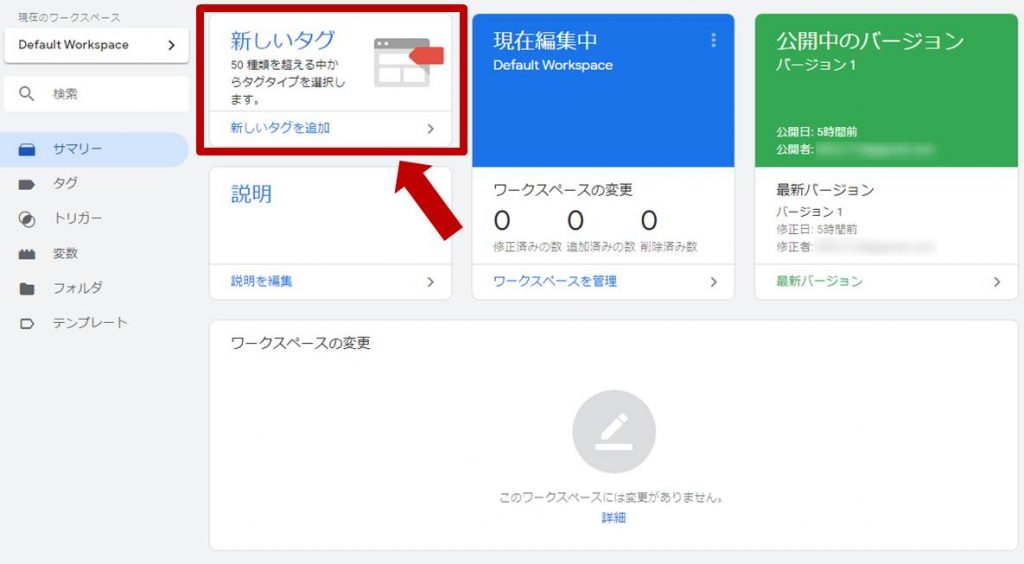
2.『新しいタグを追加』をクリック

上図のような画面に遷移するので、『新しいタグを追加』をクリックします。
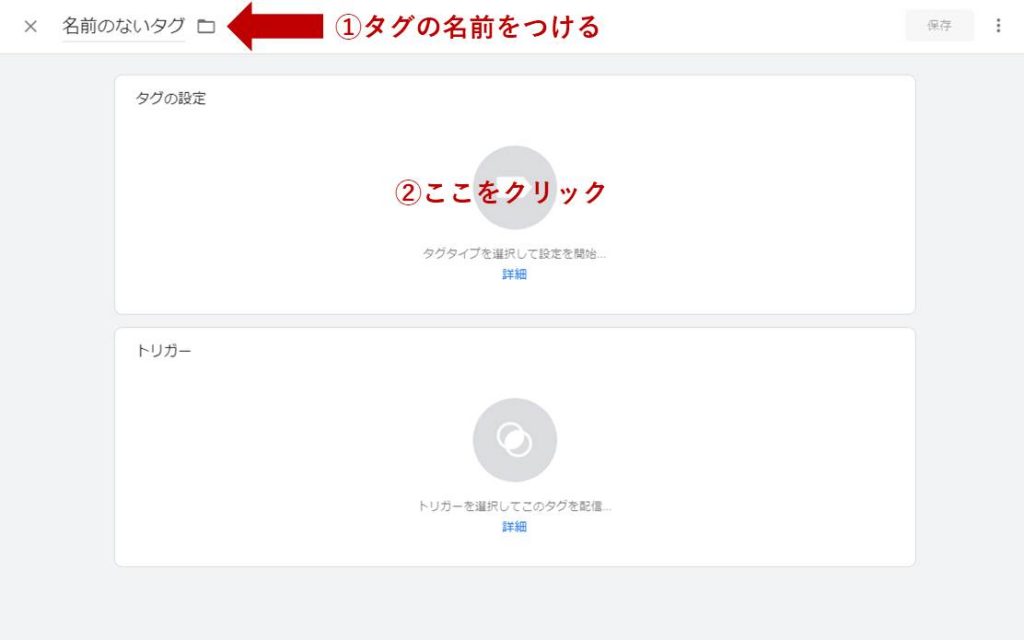
3.タグの名前を入力し、『タグの設定』をクリック

①タグの名前を入力します。
-『GoogleAnalytics』など自分がわかりやすい名前をつけましょう。
②『タグの設定』をクリックします。
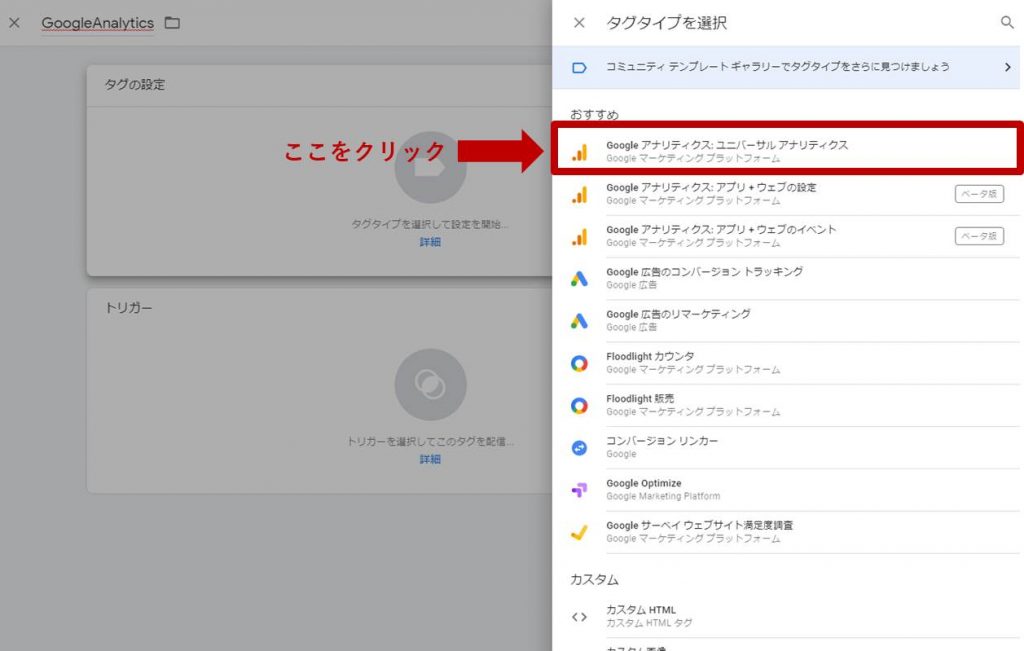
4.『Googleアナリティクス: ユニバーサルアナリティクス』をクリック

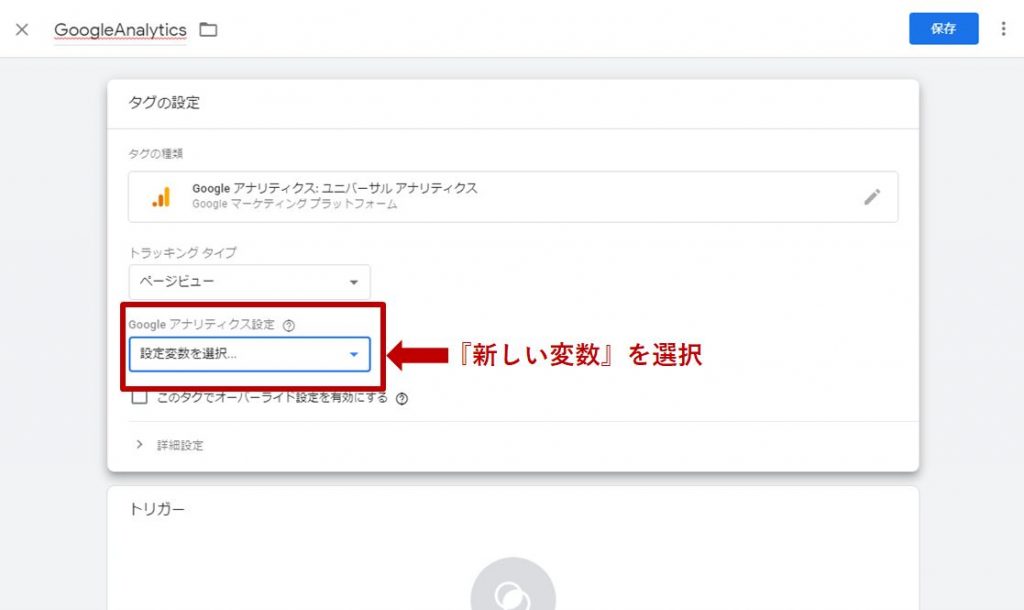
5. 『Google アナリティクス設定 』の『 設定変数を選択 』から『新しい変数』を選択

上図のような画面に自動遷移するので、『Google アナリティクス設定 』の『 設定変数を選択 』をクリックし、『新しい変数』を選択します
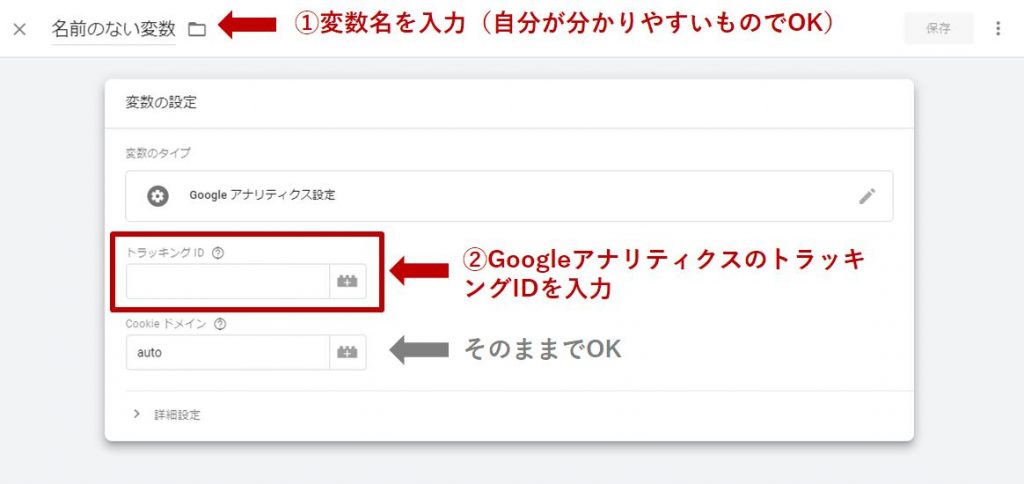
6.変数名とGoogleアナリティクスのトラッキングIDを入力し『保存』をクリック

①変数名を入力
-「Googleアナリティクスの変数」など、自分が分かりやすい変数名でOKです。
②GoogleアナリティクスのトラッキングIDを入力
-「UA-XXXXXXXXX-X」”UA”で始まる連携させたいGoogleアナリティクスのプロパティのトラッキングIDです。
③右上の『保存』をクリック
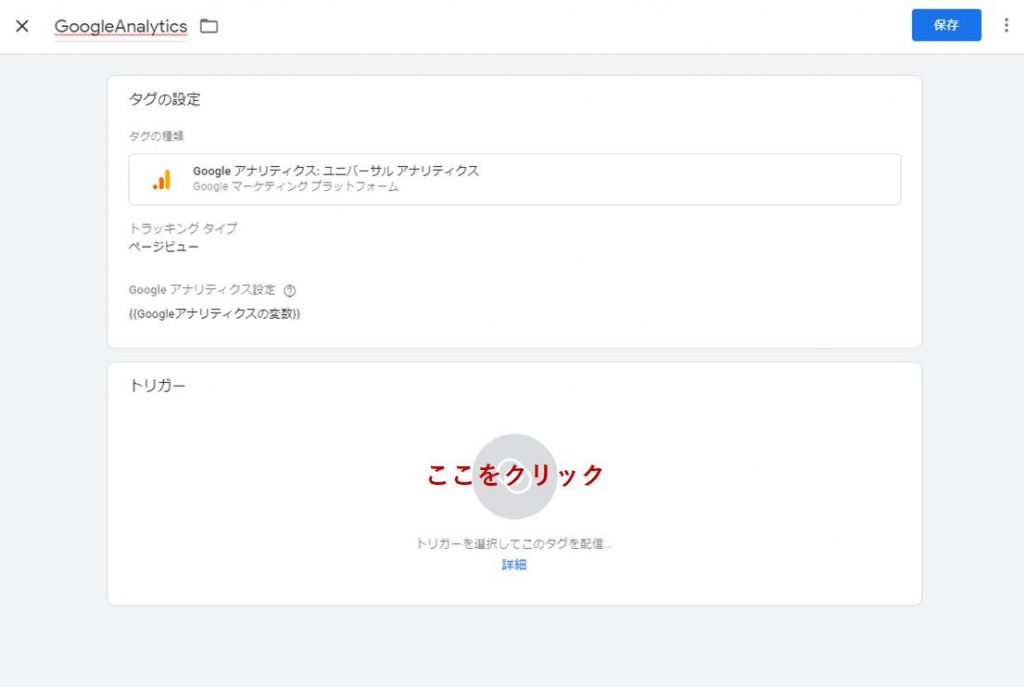
7.『トリガー』をクリック

次にトリガーの設定を行います。
8.『All Pages』をクリック

9.『保存』をクリック

上図画像と同じ設定になっていることを確認し、右上の『保存』をクリック。
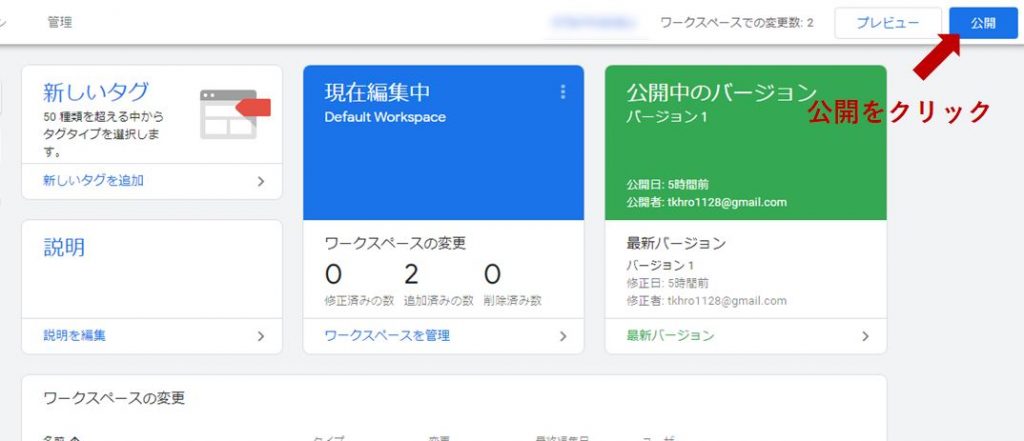
10.『公開』をクリック

ワークスペースに戻ってくるので、『公開』をクリックします。
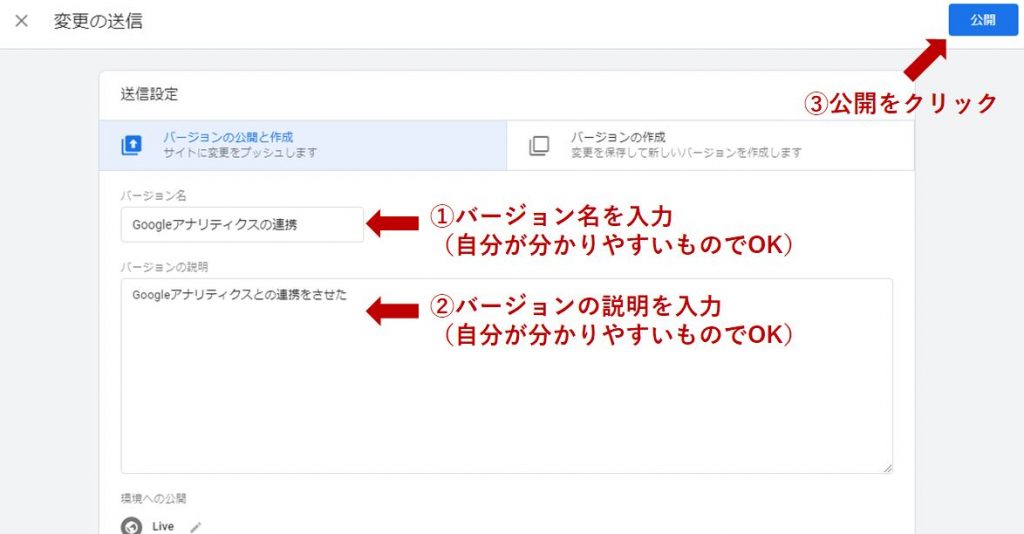
11.タグの情報を入力し『公開』をクリック

『バージョン名』と『バージョンの説明』を入力し『公開』をクリックします。
ここは今回Googleタグマネージャーに追加したものがどんなものなのかを記録しておくためのものなので、自分の分かりやすいものを設定しておけばOKです。
以上でGoogleタグマネージャー側の設定は完了です。
Googleタグマネージャーの埋め込みコードを計測するサイトに設置

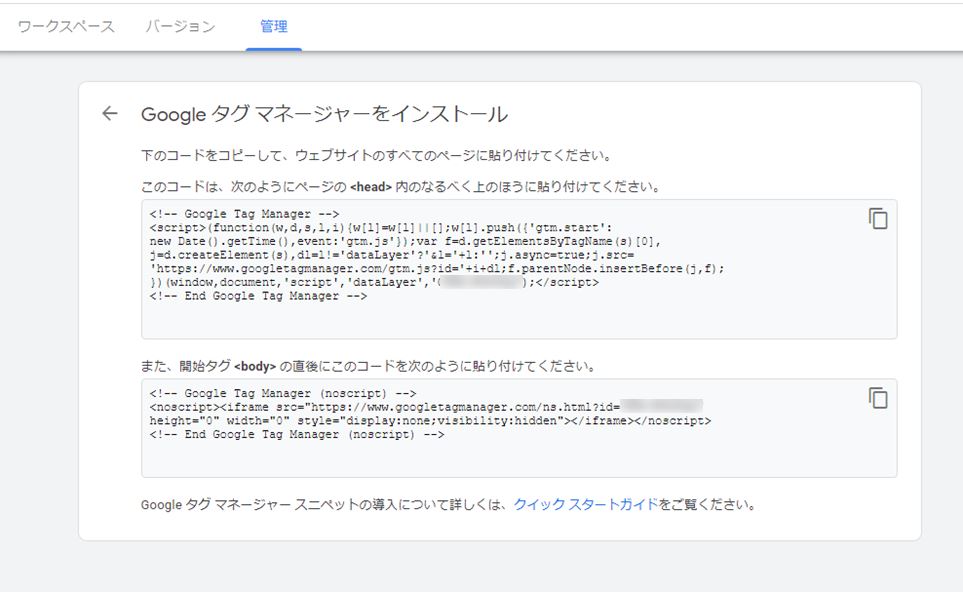
『管理』>『Googleタグマネージャーをインストール』から埋め込みコードを確認できます。
それぞれのコードを計測したいページのheadタグとbodyタグに貼り付けましょう。

まとめ|GoogleアナリティクスとGoogleタグマネージャーの連携手順
今回は、GoogleアナリティクスとGoogleタグマネージャーの連携手順についてまとめました。
設定が完了したら、Googleアナリティクスのリアルタイムレポートなどでキチンと数字が反映されているか確認しましょう。
 WordPressの始め方|ブログ開設から収益化までの手順を解説
WordPressの始め方|ブログ開設から収益化までの手順を解説